Ejemplos de diagramas UML, interfaces gráficas de usuario, y usos del UML en la ingeniería inversa (página 2)
La mejor forma de desarrollar un buen diagrama de
caso de uso es mediante entrevista
directa con los usuarios o posibles futuros usuarios del sistema, poniendo
atención a cada una de las actividades o
pasos que se van a ir desarrollando desde un primer momento hasta
un momento final.
La elaboración de diagramas de uso
ayuda poderosamente a un analista a comprender la forma en que un
sistema deberá comportarse, obteniendo los requerimientos
desde el punto de vista del usuario.
En todo caso de uso siempre hay un actor, que es quien inicia,
y luego otro actor (que puede ser el mismo que inicia el caso de
uso o puede ser otro diferente), que recibirá algo por
parte del sistema. La representación gráfica es
directa, de la siguiente forma:

En la figura anterior, la elipse representa el caso de uso.
Las dos figuras en los extremos izquierdo y derecho son los
actores que intervienen. El actor que inicia se encuentra a la
izquierda del caso de uso, y el que recibe a la derecha. El
nombre del actor aparece justo debajo de él, y el nombre
del caso de uso aparece ya sea dentro de la elipse o justo debajo
de ella. Una línea asociativa conecta a un actor con el
caso de uso, y representa la
comunicación entre el actor y el caso de uso. La
línea asociativa es sólida. El rectángulo
envuelve a los casos de uso dentro del sistema.
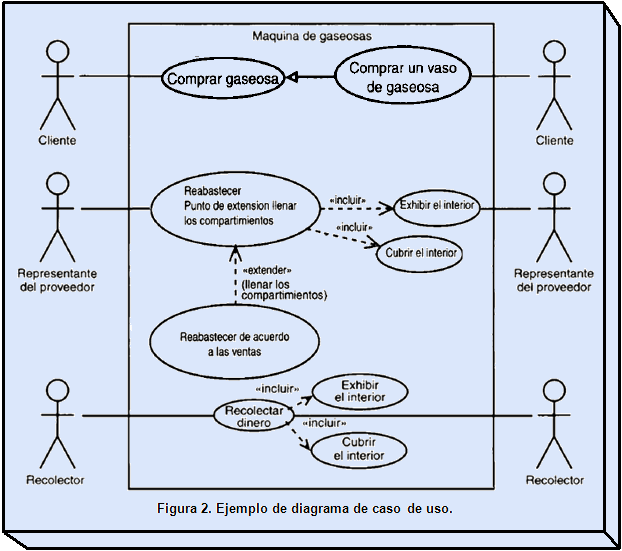
A continuación se muestra un caso
de uso que aunque en primera instancia podría parecer
complejo, realmente no lo es una vez se comprende el significado
de cada uno de los símbolos utilizados, los cuales se
explicarán posteriormente uno a uno:

Ya se explicó anteriormente lo que significan la
elipse, las figuras de los actores en los extremos izquierdo y
derecho, el nombre de los actores debajo de dichas figuras de los
extremos, el nombre del caso de uso dentro de las elipses,
así como las líneas asociativas y el
rectángulo dentro del cual aparecen todos los casos de
uso, con el nombre del sistema en la parte superior y siempre
dentro del rectángulo.
En el diagrama de ejemplo, un aspecto importante que se ha
utilizado es la "inclusión", que permite volver a utilizar
los pasos de un caso de uso dentro de otro. Esto significa
según el ejemplo mostrado, que tanto "Reabastecer" como
"Recolectar dinero" son
casos de uso que incluyen siempre otro conjunto de pasos que son
los correspondientes a "Exhibir el interior" y "Cubrir el
interior". Esto es así porque siempre que se quiera
"Reabastecer" una máquina de gaseosas o "Recolectar
dinero" contenido en la máquina, inevitablemente se
iniciará mediante la apertura de la máquina y se
finalizará con el cierre y sellado de la misma.
Se han utilizado líneas discontinuas con una punta de
flecha que se dirige hacia las clases dependientes ("Exhibir el
interior" y "Cubrir el interior" son las dos clases
dependientes). Este tipo de flechas son el símbolo que
representa inclusión en la nomenclatura
UML. Justo
sobre la línea se ha agregado una palabra que se utiliza
para revelar la relación de inclusión existente
entre los casos de uso vinculados. Esta palabra debe ponerse
precisamente sobre la flecha (o a un lado de la línea, si
esta fuera vertical, o incluso debajo de la línea si el
espacio de trabajo obliga
a ello) y debe ser bordeada por dos pares de paréntesis
angulares. La palabra que se ha utilizado es
«incluir».
En el ejemplo también se ha utilizado la
"extensión", que consiste en añadir un nuevo caso
de uso al caso original, que sería el caso de uso "base".
Para el ejemplo concreto que
se ha mostrado, en lugar de sólo reabastecer la
máquina de gaseosas con marcas y sabores
aleatorios, el reabastecimiento se hace de tal manera que la
máquina tenga la misma cantidad de latas para cada una de
las marcas y sabores. Pero se debe tener en cuenta que la
extensión sólo se puede realizar en puntos
indicados de manera específica dentro de la secuencia del
caso de uso base. A estos puntos se les conoce como "puntos de
extensión." En el caso de uso "Reabastecer," los nuevos
pasos (anotar las ventas y
abastecer de manera acorde) se darían luego que el
representante haya abierto la máquina y esté listo
para llenar los compartimientos de las marcas de gaseosas. En
este ejemplo, el punto de extensión es "Llenar los
compartimientos." Nótese también que para realizar
la inclusión, se ha usado una línea de dependencia
(línea discontinua con una punta de flecha), junto con la
palabra "extender" entre paréntesis angulares. Pero es
importante destacar la dirección que tiene la línea de
dependencia, pues siempre deben ir dirigidas hacia las clases
dependientes. Para el ejemplo, el caso de uso dependiente es
"Reabastecer", y el caso de uso independiente es "Reabastecer de
acuerdo a las ventas", pues lo primero que se tiene que hacer es
verificar cuántas latas de gaseosa hay en existencia para
cada marca y sabor
según las ventas que se hayan hecho, y luego partiendo de
eso se procede a reabastecer con una proporción adecuada.
En síntesis,
la línea discontinua con una flecha denota una
"relación de dependencia", donde el sentido de la flecha
apunta hacia la clase o caso
de uso dependiente, y por lógica
donde no se encuentra la flecha es el caso de uso independiente.
Dentro de la elipse del caso de uso básico, para el caso
de estar utilizando extensión, debe aparecer el nombre del
caso de uso y el punto de extensión, en este caso
"Reabastecer" y debajo de eso "Punto de extensión llenar
los compartimientos", respectivamente.
En el ejemplo también se ha hecho uso de la
"generalización". Esto significa que las clases pueden
heredarse entre sí. La generalización se modela con
líneas continuas y una punta de flecha en forma de
triángulo sin rellenar que apunta hacia el caso de uso
primario. La relación de generalización puede
establecerse entre actores, así como entre casos de uso.
Para el ejemplo presentado se ha hecho entre casos de uso, y el
significado es que el caso de uso primario es "Comprar gaseosa"
(pues hacia ahí apunta la flecha), y el caso de uso
secundario es "Comprar un vaso de gaseosa". Entonces el caso de
uso secundario hereda o tiene acciones del
caso de uso primario, tales como "agregar hielo", etc. El caso
secundario hereda las acciones del primario, pero además
agrega sus propias acciones. Por tanto, se puede aplicar el caso
de uso secundario en cualquier lugar donde aplique el
primario.
Ejemplo de diagrama de estados
Conforme un sistema interactúa con los usuarios y
(posiblemente) con otros sistemas, los
objetos que lo conforman pasan por cambios necesarios para
ajustar las interacciones. Por esa razón se necesita
contar con un mecanismo para cambios en el modelo. Un
cambio en un
sistema se da debido a que los objetos que componen dicho sistema
modificaron su estado como respuesta a los sucesos y al
tiempo. Un
diagrama de estados también se conoce como un "motor de estado."

El ícono para el estado,
como se aprecia en la Figura 3, es un rectángulo de
vértices redondeados, y el símbolo de una
transición es una línea continua y una punta de
flecha. El círculo relleno se interpreta como el punto
inicial de una secuencia de estados, y la diana representa al
punto final.
Se puede subdividir el símbolo de la Figura 3 en
áreas que muestren el nombre, variables y
actividades del estado, de esta forma:

Las variables de estado como cronómetros o contadores
son, en ocasiones, de ayuda. Las actividades constan de sucesos y
acciones: tres de las más utilizadas son entrada
(qué sucede cuando el sistema entra al estado),
salida (qué sucede cuando el sistema sale del
estado), y hacer (qué sucede cuando el sistema
está en el estado). Se pueden agregar otros conforme sea
necesario.
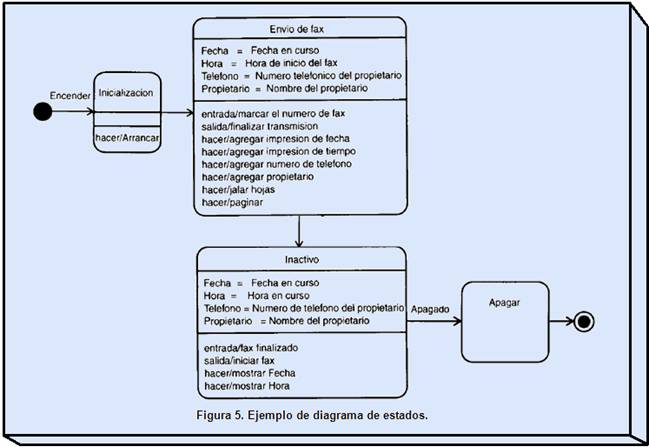
A continuación se muestra un ejemplo
concreto de un diagrama de estados:

Como se puede ver en la Figura 5, lo primero que se hace es
encender la máquina de fax, con lo
cual esta arranca y se encuentra lista en condiciones normales,
para realizar el envío de fax, que es el siguiente estado
registrado. Cuando se envía un fax –esto es, cuando
se encuentra en estado de envío de fax- la máquina
de fax anota la fecha y hora en que inició el envío
(los valores de
las variables de estado "fecha" y "hora"), y también anota
el número telefónico así como el nombre del
propietario (los valores de las
variables de estado "teléfono" y "propietario"). Al encontrarse
en este estado, la máquina se encarga de agregar un
registro de
fecha y hora al fax, número telefónico y nombre del
propietario. En otras actividades de este estado, la
máquina jalará las hojas, paginará el fax y
finalizará la transmisión. Mientras se encuentre en
el estado de inactividad, la máquina de fax
mostrará la fecha y la hora en una pantalla. Finalmente,
cuando ya no se vaya a utilizar la máquina de fax por un
periodo determinado, se podrá apagar, siendo este
también un estado concreto.
Ejemplo de diagrama de
secuencias
Este tipo de diagramas muestra una interacción ordenada según la
secuencia de eventos vista a
la luz de una
línea de tiempo. En particular, se muestran los objetos
participantes en la interacción y los mensajes que
intercambian ordenados según su secuencia en el
tiempo.
El eje vertical representa el tiempo, y en el eje horizontal
se colocan los objetos y actores participantes en la
interacción, sin un orden prefijado, aunque por orden lo
usual es colocar los objetos de izquierda a derecha y en la parte
superior. Cada objeto o actor tiene una línea vertical, y
los mensajes se representan mediante flechas entre los distintos
objetos. El tiempo fluye de arriba hacia abajo. Se pueden colocar
etiquetas (como restricciones de tiempo, descripciones de
acciones, etc.) bien en el margen izquierdo o bien junto a las
transiciones o activaciones a las que se refieren. Cada
línea de vida de un objeto es una línea discontinua
que se desplaza hacia abajo del objeto. Una línea continua
con una punta de flecha conecta a una línea de vida con
otra, y representa un mensaje de un objeto a otro. El tiempo se
inicia en la parte superior y continúa hacia abajo. Aunque
un actor es el que normalmente inicia la secuencia, su
símbolo no es parte del conjunto de símbolos del
diagrama de secuencias. No necesariamente se debe especificar el
tiempo de manera explícita (como en segundos, minutos,
horas, días, etc.), aunque se puede hacer si resulta
necesario o conveniente. En todo caso lo que siempre se tiene que
hacer es ubicar correctamente en el eje vertical la secuencia
correcta de eventos que se deben ir dando de forma
cronológica o en una línea de tiempo.
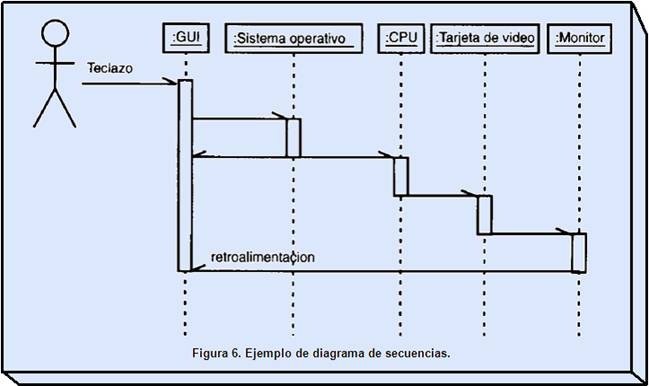
El siguiente ejemplo muestra cómo se puede
realizar un diagrama de secuencias:

En la Figura 6 se representa la forma en que la GUI
interacciona con otros objetos. Obsérvese que la secuencia
se origina y finaliza en el estado operativo de la GUI, como es
de esperar, pero para llegar a eso se da una secuencia de
procesos
plasmados en el diagrama.
Ejemplo de diagrama de
colaboraciones
En este tipo de diagramas se muestra una interacción
organizada, basándose en los objetos que toman parte en la
interacción y los enlaces entre los mismos (en cuanto a la
interacción se refiere). A diferencia de los diagramas de
secuencia, los diagramas de colaboración muestran las
relaciones entre los roles de los objetos. La secuencia de los
mensajes y los flujos de ejecución concurrentes deben
determinarse explícitamente mediante números de
secuencia. Aunque se muestran los mensajes que se envían
los objetos entre sí, por lo general se evita la
multiplicidad de mensajes dado que podría ser fuente de
confusión. En la representación de los mensajes, la
flecha que se dibuja cerca de la línea de
asociación entre dos objetos, apunta al objeto receptor.
El mensaje finaliza con un par de paréntesis, dentro de
los cuales se colocan los parámetros (en caso de haber
alguno) con los que funcionará la operación.

Se puede convertir cualquier diagrama de secuencias en
diagrama de colaboraciones y viceversa. Por medio de esto se
puede representar la información de secuencia en un diagrama de
colaboraciones. Para ello se agrega una cifra a la etiqueta de un
mensaje, la cual corresponde a la secuencia propia del mensaje.
La cifra y el mensaje se separan mediante dos puntos (:).
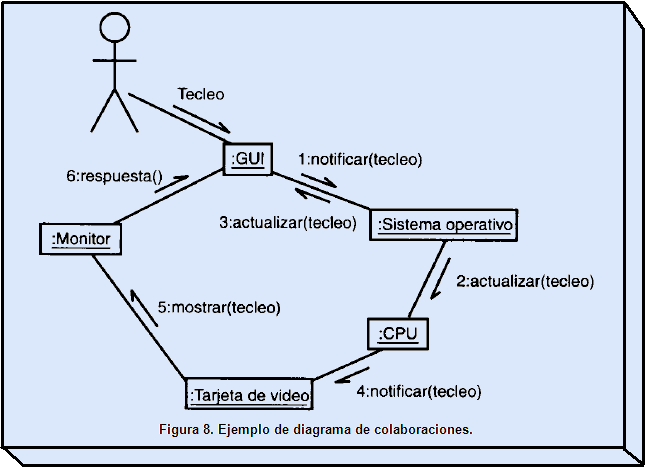
El ejemplo de diagrama de secuencias mostrado en la Figura 6,
se convertirá ahora a un diagrama de colaboraciones,
quedando de la siguiente manera:

Las colaboraciones representadas en la Figura 8
se dan de esta manera:
1. La GUI notifica al sistema operativo
que se oprimió una tecla.2. El sistema operativo le notifica a la
CPU.3. El sistema operativo actualiza la
GUI.4. La CPU notifica a la tarjeta de
vídeo.5. La tarjeta de vídeo
envía un mensaje al monitor.6. El monitor presenta el carácter
alfanumérico en la pantalla, con lo que se hará
evidente al usuario.
Ejemplo de diagrama de
actividades
Este tipo de diagrama le resulta familiar a la mayoría
de programadores, pues en cualquier curso básico de
programación se comienza por trabajar con
los diagramas de
flujo para conocer la lógica que llevará un
programa. Los
tradicionales diagramas de flujo muestran una secuencia de pasos,
procesos, puntos de decisión y bifurcaciones. Con sus
diversas características y tipos de diagramas, el UML se
podría decir que es en cierta medida, un diagrama de flujo
robustecido o reforzado. Para el caso particular del diagrama de
actividades, es muy parecido a los viejos diagramas de flujo,
pues muestra los pasos (conocidos como actividades)
así como puntos de decisión y bifurcaciones. Lo que
hacen es mostrar una visión simplificada de lo que ocurre
durante una operación o proceso. Se
puede decir también que es una extensión del
diagrama de estados. El diagrama de estados muestra los estados
de un objeto y representa las actividades como flechas que
conectan a los estados. Por su parte, el diagrama de actividades
resalta, precisamente, las actividades.
Cada actividad se representa por un rectángulo con las
esquinas redondeadas (más angosto y ovalado que la
representación del estado). El procesamiento dentro de una
actividad se lleva a cabo y, al realizarse, se continúa
con la siguiente actividad. Una flecha representa la
transición de una a otra actividad. Al igual que el
diagrama de estados, el de actividad cuenta con un punto inicial
(representado por un círculo relleno) y uno final
(representado por una diana).

Los diagramas de actividades tienen la poderosa herramienta de
permitir tomar decisiones, como se muestra en la siguiente
figura:

Es posible también modelar actividades que serán
ejecutadas al mismo tiempo (es decir, de forma concurrente) y que
luego se reúnan. Para representar esto, se utiliza una
línea gruesa perpendicular a la transición y las
rutas parten de ella. Para representar la reincorporación,
ambas rutas apuntan a otra línea gruesa, de esta
forma:

Se muestra ahora un ejemplo en el que se utilizará un
diagrama de actividades para utilizar una aplicación de
oficina
(software) para
crear un documento. La secuencia sería la siguiente:
1. Abrir la aplicación para
procesamiento de textos.2. Crear un archivo con un nombre
único en una carpeta.3. Guardar el archivo con un nombre
único en una carpeta.4. Teclear el documento.
5. Si se necesitan ilustraciones, se
abre la aplicación relacionada, se generan los
gráficos y se colocan en el documento.6. Si se necesita una hoja de
cálculo, se abre la aplicación relacionada, se
crea la hoja correspondiente y se coloca en el documento.7. Se guarda el archivo.
8. Se imprime el documento.
9. Se sale de la aplicación de
oficina.
El diagrama de actividades queda representado
así:

Ejemplo de diagrama de
componentes
Un componente de software es una parte física de un sistema,
y se encuentra en la
computadora, no en la mente del analista. Ejemplos de
componentes son tablas, archivos de
datos,
ejecutables, bibliotecas de
vínculos dinámicos, documentos y
cosas por el estilo.
Lo que contiene un diagrama de componentes es
lógicamente componentes, interfaces y relaciones, aunque
también pueden aparecer otros tipos de símbolos
vistos anteriormente.
El símbolo principal de un diagrama de componentes es
un rectángulo que tiene otros dos sobrepuestos en su lado
izquierdo, con el nombre del componente dentro del
rectángulo más grande, como se muestra en la
siguiente figura:

Como ejemplo se presenta el siguiente diagrama de componentes
para una página web
con componentes ActiveX:

Como se observa en el ejemplo, existe un conjunto de
componentes que se encuentran interrelacionados utilizando
flechas discontinuas que como se explicó anteriormente en
los diagramas de casos de uso, representan relaciones de
dependencia, donde la dirección de la flecha apunta a la
clase dependiente, que en este caso sería el componente
dependiente, y por consecuencia en el extremo donde no hay flecha
se encuentra el componente independiente. Se ha hecho uso
también de un símbolo que no se había
utilizado antes, que es el símbolo de anotación y
que sirve para hacer precisamente anotaciones o comentarios:

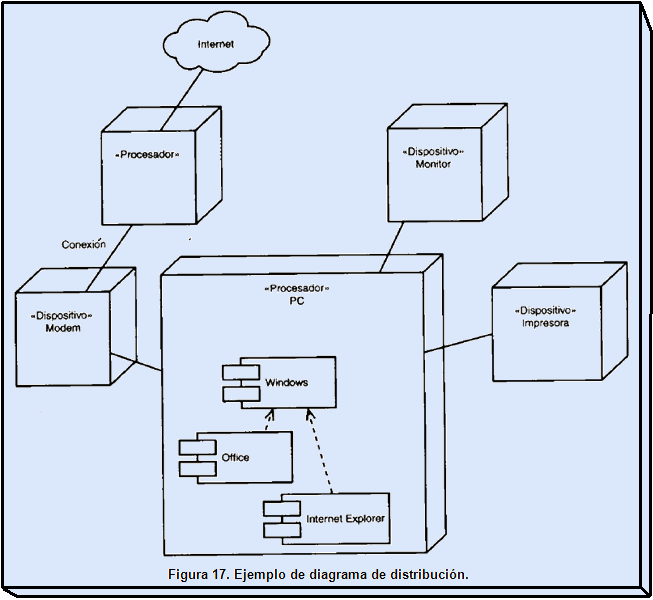
Ejemplo de diagrama de
distribución
Este tipo de diagramas se enfoca específicamente al
hardware de un
sistema determinado.
El elemento primordial del hardware es un nodo, que
es un nombre genérico para todo tipo de recurso de
cómputo.
Para comenzar, se debe saber que un nodo se
representa mediante un cubo:

Dentro del cubo se puede introducir información sobre
el nodo, que puede ser simplemente texto o
inclusive componentes, usando los diagramas de componentes
anteriormente ejemplificados. En el ejemplo que se muestra a
continuación, puede verse un nodo que tiene componentes de
software (Windows,
Office e
Internet
Explorer). Aunque como ya se dijo, los diagramas de distribución se enfocan en la parte de
hardware, cada uno de los nodos puede contener otros componentes,
incluyendo software, lo cual puede ser especificado en el
diagrama:

Ejemplo de diagrama de clases
En UML, un rectángulo es el símbolo que
representa a la clase, y se divide en tres áreas. El
área superior contiene el nombre de la clase, el
área central contiene los atributos o propiedades, y el
área inferior, las acciones, procedimientos,
métodos o
funciones. Un
diagrama de clases está formado por varios
rectángulos de este tipo conectados por líneas que
muestran la manera en que las clases se relacionan entre
sí.
En el ejemplo que se presentará a continuación,
se muestran tres clases, donde las líneas continuas con
extremos en forma de triángulo sin rellenar, tal como se
había explicado anteriormente en este documento, son los
símbolos de asociación de generalización,
que sirven para mostrar herencia de una
clase a otra, donde el extremo del triángulo sin rellenar
(que simula una flecha) apunta hacia la clase base, y en el
extremo de la línea continua que no tiene dicho
triángulo se encuentra la clase que hereda. Para decirlo
de forma más concreta y de acuerdo al ejemplo, la clase
base es "Vehículo" y las clases que heredan las
propiedades y acciones de la clase "Vehículo" son "Auto" y
"Camioneta", lo cual al imaginarlo en un escenario de la vida
real, es completamente atinado y razonable.

Ejemplo de diagrama de objetos
Partiendo del hecho que un objeto es una instancia de clase,
tal como se define en la conceptualización básica
de la programación
orientada a objetos, en UML la representación de un
diagrama de objetos se hace de tal forma que teniendo ya una
clase, el símbolo del objeto es un rectángulo, pero
con el nombre subrayado. El nombre de la instancia
específica se encuentra a la izquierda de los dos puntos
(:), y el nombre de la clase a la derecha. Por ejemplo, si ya se
tuviera una clase llamada "Lavadora", una instancia de esa clase
o un objeto instanciado a partir de esa clase se
representaría de la siguiente forma:

CAPÍTULO 2
Interfaz
gráfica de usuario, su importancia y elementos
típicos que la componen
Definición de interfaz
gráfica de usuario
La interfaz gráfica de usuario, que muchas veces es
referida como GUI por sus siglas en inglés
(Graphical User Interface), es un tipo de interfaz de usuario que
se caracteriza y diferencia por el hecho de utilizar un conjunto
de imágenes y
objetos gráficos para representar la
información y acciones disponibles en la interfaz.
Actualmente todos o la gran mayoría de sistemas
operativos cuentan con una interfaz gráfica de
usuario. Anteriormente solamente se contaba con acceso a
línea de comandos, desde
donde se utilizaban instrucciones o comandos para realizar
determinados procesos.
Ejemplos típicos de interfaz gráfica de usuario
son el escritorio del sistema operativo
Windows, el entorno X-Window de Linux, en entorno
Aqua de Mac OS X, etc.
Elementos de una interfaz gráfica
de usuario
No todos las interfaces gráficas de usuario tienen los mismos
elementos, pero típicamente tienen componentes tales
como:
Cuadros de diálogo: es una pequeña
ventana que se utiliza para abrir un diálogo con el
usuario para intercambiar información.

Figura 20. Cuadro de diálogo.
Menús: sirven para desplegar un
conjunto de opciones disponibles en un programa o
aplicación.

Figura 21. Menús.
Pestañas de propiedades: dan acceso a un
conjunto de propiedades o configuraciones ordenadas por
secciones:

Figura 22. Pestañas de
propiedades.
Barras de herramientas: presentan opciones de
fácil acceso, que aunque usualmente también se
encuentran disponibles en las opciones de menú o
mediante combinaciones de teclas, las barras de herramientas
ofrecen las principales funcionalidades de formato y otras
opciones, de forma fácil y accesible a un solo clic o
a un par de clics de distancia:

Figura 23. Barras de herramientas.
Asistentes: son ventanas sucesivas que van guiando
a un usuario en la realización de un proceso, como la
instalación o desinstalación de un programa por
ejemplo.

Figura 24. Asistente de
desinstalación.
Ventanas: son áreas visuales, normalmente de
forma rectangular, que contienen algún tipo de
interfaz de usuario, mostrando la salida y permitiendo la
entrada de datos para realizar determinados procesos. Se
utilizan en las interfaces gráficas de usuario y
pueden ser manipuladas con un puntero.

Figura 25. Ventanas en una interfaz
gráfica de usuario.
Entorno de escritorio: es una solución
completa de interfaz gráfica de usuario, que provee al
usuario elementos tales como íconos, barras de
herramientas, aplicaciones e integración entre
aplicaciones con posibilidades de realizar acciones como
arrastrar y soltar. En general todo esto proporciona un
manejo amigable y fácil del sistema operativo.

Figura 26. Entorno de escritorio Mac OS
X.
Importancia de las interfaces
gráficas de usuario en los sistemas
Si bien es cierto que muchos expertos están
acostumbrados a trabajar desde una consola haciendo uso de
comandos (por ejemplo muchos usuarios avanzados de Linux), eso no
es de ninguna manera argumento para restar valor o
importancia a las interfaces gráficas de usuario. Se debe
considerar que los sistemas casi siempre van enfocados a tener
algún tipo de interacción con usuarios finales, y
éstos aprecian y además esperan que se les
proporcionen sistemas con interfaces gráficas de calidad, amenas o
amigables y fáciles de usar.
La importancia de las GUI es evidente al considerar que los
sistemas interactúan con usuarios finales y aún
cuando no lo hicieran, incluso usuarios avanzados o expertos no
tendrían problema en tener al frente una interfaz
gráfica de calidad y que permita realizar todas las
operaciones
que se requieran de manera rápida, eficiente, llamativa y
amigable.
Además, cuando se trata de vender un producto (o un
sistema), la vista es uno de los sentidos
más poderosos para capturar la atención. Un
ambiente
gráfico de calidad puede atraer más usuarios o
hacer que los productos o
sistemas se vendan en mayor cantidad o a un mayor precio.
Además de los efectos o aspectos visuales, las GUI
incorporan usualmente sonidos y movimientos, es decir efectos
multimedia que
provocan una excelente impresión en los usuarios y ofrecen
ventajas y beneficios indiscutibles.
CAPÍTULO 3
Ingeniería
inversa y su relación con los diagramas
UML
Definición de ingeniería
inversa
La ingeniería inversa es el proceso de
descubrir los principios
tecnológicos de un dispositivo, objeto o sistema a
través del análisis de su estructura,
función
y operación. Esto significa a menudo tomar algo (por
ejemplo un dispositivo mecánico, componente
electrónico, o programa de software) y analizarlo en
detalle, desde las partes físicas que lo componen hasta
otro tipo de detalles que involucran su funcionamiento, etc. Lo
que se busca con esto es crear un nuevo dispositivo o sistema que
haga lo mismo, copiando cualquier cosa del recurso o sistema
original.
Relación entre la
ingeniería inversa y los diagramas UML
Los diagramas UML pueden ser una poderosa herramienta para
hacer uso de la ingeniería inversa. Sin usar diagramas
UML, se corre el riesgo de aplicar
la ingeniería inversa de forma desordenada y
empírica, encontrando algunas soluciones
pero no documentándolas y dándolas a conocer
correctamente.
Al utilizar diagramas UML en la ingeniería inversa, se
puede determinar paso a paso el funcionamiento de un sistema,
pero además de eso, al mismo tiempo se documenta
ordenadamente cada una de las conclusiones que se van
obteniendo.
Por ejemplo, utilizar un diagrama de caso de uso aplicado al
funcionamiento de un sistema, permitirá obtener
importantes conclusiones iniciales respecto al funcionamiento de
un sistema. Posteriormente se podría aplicar un diagrama
de estados de acuerdo al funcionamiento que se observe en un
determinado sistema. Así sucesivamente de acuerdo a las
necesidades específicas al momento de aplicar la
ingeniería inversa, se pueden ir aplicando diagramas UML
que luego se pueden unificar y generar una idea global, completa
y al mismo tiempo detallada sobre los pasos y procesos que se dan
en el funcionamiento de un sistema, para poderlo reproducir y
obtener los resultados esperados.
Conclusión
Luego de estudiar cada uno de los diagramas de UML, así
como su utilidad para
proyectos de
ingeniería inversa y para muchos otros tipos de sistemas,
se puede concluir que aunque no es la única herramienta
para el análisis y
diseño de sistemas, sí es una opción muy
poderosa que puede ofrecer excelentes soluciones y una gran ayuda
a la hora de crear o diseñar un sistema. Esto
también ayuda a trabajar ordenadamente, ahorrando tiempo,
dinero y muchos problemas que
se podrían desencadenar como consecuencia de no tener una
adecuada y correcta documentación de las partes que componen un
sistema.
Igualmente se ha ofrecido un breve y conciso enfoque en las
interfaces gráficas de usuario, que son
prácticamente indispensables en los sistemas
informáticos modernos, así como también en
otros sistemas que aunque no están directamente orientados
a la informática, hacen uso de ella al menos
indirectamente.
Por supuesto que este documento explica cada uno de los temas
expuestos de manera breve, pero la idea que se da es suficiente
como para presentar un buen panorama de lo que es el UML y los
usos que tiene, así como de los elementos que componen una
interfaz gráfica de usuario.
Recomendaciones
Finalmente se ofrecen las siguientes recomendaciones:
UML no es el único lenguaje de modelado que existe,
por lo cual conviene examinar también otras opciones.
Sin embargo, se debe tener presente que UML es el lenguaje de
modelado de sistemas más usado y conocido en la
actualidad, lo cual sugiere que es una herramienta
útil, en gran medida usada como estándar, y
digna de ser conocida e implementada para proyectos de
sistemas.UML no debe confundirse con un lenguaje de
programación lineal. Se trata de un lenguaje de
modelado de sistemas, útil para el diseño y
desarrollo de proyectos reales.UML no garantiza el éxito de un proyecto, pues
será el analista quien deberá hacer un uso
adecuado y conveniente de los diagramas ofrecidos por UML
para encontrar las mejores soluciones que satisfagan las
necesidades específicas que se tengan.Las interfaces gráficas de usuario no son la
única manera de trabajar en un sistema
informático. Para usuarios avanzados podría no
ser un problema trabajar en un ambiente bajo una consola
utilizando comandos o instrucciones que desencadenen procesos
o acciones determinadas.La ingeniería inversa se puede facilitar
grandemente si se hace uso del UML.
Bibliografía
Schmuller, J. Aprendiendo UML en 24
horas. Naucalpan de Juárez: Pearson
Educación Latinoamérica.Wikipedia. Nodo. Extraído el
29 de septiembre, 2008, de
http://es.wikipedia.org/wiki/NodoUniversidad de Chile. Modelo de
clases. Extraído el 29 de septiembre, 2008,
de
http://www.dcc.uchile.cl/~psalinas/uml/modelo.html
Wikipedia. Interfaz gráfica de
usuario. Extraído el 30 de septiembre, 2008,
de
http://es.wikipedia.org/wiki/Interfaz_gr%C3%A1fica_de_usuario
msdn – Microsoft Developer Network.
Common GUI Elements (Windows). Extraído el 30 de
septiembre, 2008, de
http://msdn.microsoft.com/es-es/library/aa814605(en-us,VS.85).aspx
faq-mac.com. | Noticias y tecnología
para el mundo Mac. Cuadros de diálogo.
Extraído el 30 de septiembre, 2008, de
http://www.faq-mac.com/cursos/4D/pag120.htm
MovableType. Turning Movable Type into a
light weight desktop blogging client. Extraído el
30 de septiembre, 2008, de
http://www.movabletype.org/2008/06/turning_movable_type_into_a_li.html
Enciclopedia Libre Universal en
Español. Entorno de escritorio.
Extraído el 30 de septiembre, 2008, de
http://enciclopedia.us.es/index.php/Entorno_de_escritorioWikipedia. Reverse engineering.
Extraído el 30 de septiembre, 2008, de
http://en.wikipedia.org/wiki/Reverse_engineering
Glosario
Conocimiento empírico: el conocimiento
empírico es aquel que está basado en la experiencia
y, en último término, en la percepción, pues dice qué es lo que
existe y cuáles son sus características, pero no
ofrece explicaciones en las que se aplique el conocimiento
científico, que es el que utiliza el método
científico (que obtiene evidencias
mediante la experimentación, observación, razonamiento,
formulación y prueba de hipótesis).
Diana: punto central de un blanco de tiro, u objeto
redondo que tiene dibujado internamente uno o varios
círculos concéntricos.
GUI: acrónimo de Graphical User Interface, se
refiere a las interfaces gráficas de usuario, donde se
cuenta ya con un ambiente interactivo (por ejemplo con ventanas y
un entorno de escritorio) y totalmente gráfico, a
diferencia del método de
consola basado en comandos para realizar operaciones.
Nodo: es un punto de intersección o unión
de varios elementos que confluyen en el mismo lugar. Por ejemplo,
en una red de
ordenadores, cada una de las máquinas
es un nodo. Si la red es internet, cada servidor
constituye también un nodo.
NOTA: la descarga de este documento se
encuentra disponible en http://jaimemontoya.com/informaticsprojects/diagramasuml.php o en
http://jaimemontoya.com/informaticsprojects/diagramasuml1.php
Autor:
Jaime Oswaldo Montoya Guzmán
www.jaimemontoya.com
Universidad católica de El Salvador
Facultad de ingeniería y arquitectura
Asignatura: Proyectos de Informática
Catedrático: Ing. Carlos Roberto
Granadeño Villalta
Santa Ana, 17 de enero de 2009
El Salvador
 Página anterior Página anterior |   Volver al principio del trabajo Volver al principio del trabajo | Página siguiente  |