1.
2. La
plantilla
3. La
página
4. El
cuerpo
5. Opciones para
rellenar el campo título
6. Conclusiones
Cuando construimos un Web, podemos
considerar que éste está formado por una o varias
plantillas en la que únicamente cada página cambia
una porción (normalmente central) del contenido mostrado
respecto a las restantes. La plantilla normalmente contiene un
menú, publicidad,
cabeceras, pies, etc.
Si os fijáis con detenimiento, nuestro
Web www.adictosaltrabajo.com
está construido así (aunque la tecnología es
PHP
básico). De este modo, para hacer crecer el Web solo
necesitamos ir añadiendo nuevas porciones. Además,
cambiar todo el L&F sería relativamente rápido
(si alguno os animáis a colaborar, ya sabéis donde
contactar).
Cuando utilizamos editores gráficos avanzados éstos nos
permiten construir Webs con esta filosofía. Si
posteriormente se quiere sustituir una porción del site
(por ejemplo la cabecera) solo se toca en un sitio y el cambio se
extiende a todo el sistema. El
único problema puede ser que con esta filosofía los
creativos pueden construir y mantener de un modo sencillo ramas
estáticas de un Web pero en ramas dinámicas
necesitamos reproducir este comportamiento
a través de código.
Hoy vamos a ver como se puede hacer esto con uno de los
FrameWorks más extendidos en Java
(Struts)
y utilizando nuestro entorno de desarrollo
habitual (NetBeans). Si aprendemos como lo hace este FrameWork
podremos tener criterios comparativos cuando diseñemos en
nuestro o tengamos que decidir que parte utilizamos y cual
ignoramos o reemplazamos.
La construcción de páginas en base a
plantillas se basa en la construcción de tres
elementos:
- La plantilla que define elementos estáticos y
áreas donde insertar otros contenidos - La página real que utiliza la plantilla
insertando textos y otras porciones
dinámicamente. - Las porciones particulares reutilizables (que pueden
ser otros JSPs)
En un editor gráfico podemos construir nuestra
plantilla basándonos en tablas (con bordes ocultos). A mi
me gusta MS FrontPage
(como un comienzo) porque es muy intuitivo. Los
diseñadores gráficos suelen preferir herramientas
más evolucionadas del tipo DreamWeaver.

Lo que realmente interesa es el HTML (en esta
etapa). Hemos marcado en rojo los huecos donde debemos insertar
el código particular.
<html> <head> <title>Adictosaltrabajo.com</title> </head> <body> <div align="center"> <center> <table border="1" cellpadding="2" collapse; border-width: 0" bordercolor="#111111" <tr> <td width="773" style="border-style: none; <a href="http://www.adictosaltrabajo.com/"> <img </a><a <img </a></td> </tr> <tr> <td width="140" style="border-style: none; textolegal</td> <td width="508" style="border-style: none; <td width="117" style="border-style: none; </tr> <tr> <td width="140" style="border-style: none; <td width="508" style="border-style: none; <td width="117" style="border-style: none; </tr> </table> </center> </div> </body> </html> |
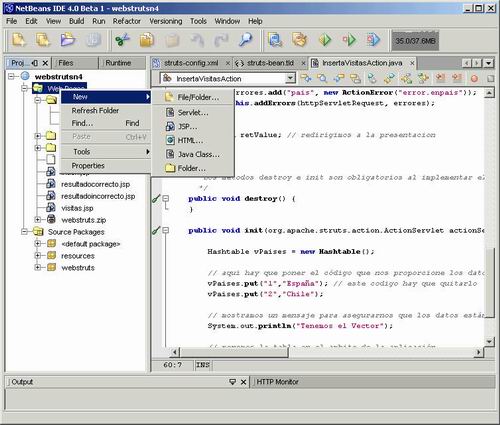
 Creamos un JSP que será la
Creamos un JSP que será la
plantilla en la aplicación Struts. La generación de
este JSP la podemos hacer a mano en nuestro proyecto o a
través de los asistentes gráficos (os lo recomiendo
en un principio).
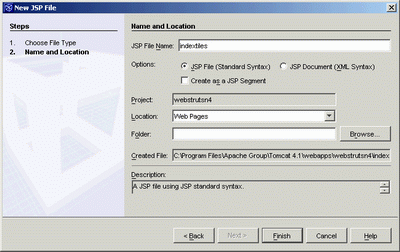
Le asignamos un nombre (no le pongáis la
extensión JSP ya que se pone sola)

Una utilidad muy
sencilla que podemos utilizar es el reformateo automático
de código (pulsando el botón derecho)

Podemos ahora añadir el código particular
de Struts para tener acceso a la funcionalidad de
plantillas
<%@ taglib uri="/tags/struts-tiles" prefix="tiles"
%>
Sin saber demasiado podemos ir escribiendo y NetBeans
nos ayuda autocompletando el código.

Nuestra plantilla quedará tal que
así:
<%@page <%@ taglib uri="/tags/struts-tiles" <html> <head><title><tiles:getAsString <body> <div align="center"> <center> <table border="1" cellpadding="2" collapse; border-width: 0" bordercolor="#111111" <tr> <td width="773" style="border-style: none; <a <img </a><a <img </a></td> </tr> <tr> <td width="140" style="border-style: none; <tiles:insert </td> <td width="508" style="border-style: none; Mensajes </td> <td width="117" style="border-style: none; login </td> </tr> <tr> <td width="140" style="border-style: none; menu </td> <td width="508" style="border-style: none; <tiles:insert </td> <td width="117" style="border-style: none; otros </td> </tr> </table> </center> </div> </body> </html> |
Es fácil predecir que con la etiqueta
<tiles:insert attribute="cuerpo"/> estamos
diciendo al sistema que en ese lugar se va a insertar un bloque
de HTML y/o JSP.
También podemos indicar que lo que insertaremos
será un texto
directamente <tiles:getAsString name="titulo"
/>
Nuestra página especificará la
plantilla a utilizar y como rellenar cada apartado de la
plantilla.

Ahora podemos completar nuestra página
real.
Estamos indicando que en la plantilla el título
se rellene con en texto "Home del Web con Tiles" y que la
sección cuerpo se rellene con el JSP
/tiles/hometile.jsp
<%@page <%@ taglib uri="/tags/struts-tiles" <tiles:insert page="/plantilla.jsp" <tiles:put name="titulo" value="Home del Web <tiles:put name="cuerpo" </tiles:insert> |
Creamos una carpeta donde metemos el JSP con el detalle
(en cuerpo de la página)

Y creamos el JSP con dicho detalle
<table border="1" cellpadding="2" bordercolor="#111111" width="100%" <tr> <td Aquí va a ir el cuerpo de la nueva </td> </tr> </table> |
Ya tenemos la página operativa y
con nuestro gestor de plantillas.

5. Opciones para rellenar el
campo título
En una aplicación normal, es muy posible que,
dependiendo del cuerpo de una página, nos interesase
cambiar el título de una plantilla. Vamos a ver como
podemos hacer esto.
Asignar un valor
directamente con scriptlet
<%@page <%@taglib uri="/tags/struts-bean" <%@ taglib uri="/tags/struts-tiles" <bean:define id="titulo" value="Home del Web type="String" toScope="request" /> <tiles:insert page="/plantilla.jsp" <tiles:put name="titulo" value="<%= titulo <tiles:put name="cuerpo" <tiles:put name="textolegal" Soy el Texto Legal </tiles:put> </tiles:insert> |
Utilizar EL (Lenguaje de
Expresiones)
<%@page <%@taglib uri="/tags/struts-bean" <%@ taglib uri="/tags/struts-tiles" <%@page isELIgnored="false"%> <bean:define id="titulo" value="Home del Web type="String" toScope="request" /> <tiles:insert page="/plantilla.jsp" <tiles:put name="titulo" <tiles:put name="cuerpo" <tiles:put name="textolegal" Soy el Texto Legal </tiles:put> </tiles:insert> |
Utilizar la etiqueta beanName
<%@page <%@taglib uri="/tags/struts-bean" <%@ taglib uri="/tags/struts-tiles" <bean:define id="titulo" value="Home del Web type="String" toScope="request" /> <tiles:insert page="/plantilla.jsp" <tiles:put name="titulo" beanName="titulo" <tiles:put name="cuerpo" <tiles:put name="textolegal" Soy el Texto Legal </tiles:put> </tiles:insert> |
Utilizar la etiqueta struts
<bean:write>
<%@page <%@page pageEncoding="UTF-8"%> <%@taglib uri="/tags/struts-bean" <%@ taglib uri="/tags/struts-tiles" <bean:define id="titulo" value="Home del Web type="String" toScope="request" /> <tiles:insert page="/plantilla.jsp" <tiles:put name="titulo"> <bean:write name="titulo" /> </tiles:put> <tiles:put name="cuerpo" <tiles:put name="textolegal" Soy el Texto Legal </tiles:put> </tiles:insert> |
Utilización de etiqueta con cuerpo de tipo
cadena de caracteres
<%@page <%@taglib uri="/tags/struts-bean" <%@ taglib uri="/tags/struts-tiles" <bean:define id="titulo" value="Home del Web type="String" toScope="request" /> <tiles:insert page="/plantilla.jsp" <tiles:put name="titulo" <%= titulo %> </tiles:put> <tiles:put name="cuerpo" <tiles:put name="textolegal" Soy el Texto Legal </tiles:put> </tiles:insert> |
Struts es un FrameWork básico que nos permite
empezar a unificar criterios en el desarrollo de proyectos Java y
solucionar las mismas situaciones de un modo homogéneo
(aunque no estemos demasiado convencidos de su
perfección).
Una de las cosas que menos me gustan (en contra de lo
que pudiera parecer) de la tecnología JSP es que lo mismo
se puede hacer de demasiados modos (y no hemos visto más
que unos pocos). Esto aparentemente puede ser una ventaja pero
cuando tienes un equipo muy grande de gente manteniendo
aplicaciones, creedme que es un inconveniente.
Lanzo una pregunta al aire (que puede
perturbar a departamentos de arquitectura de
grandes organizaciones):
¿Creéis que es conveniente unificar
todos los desarrollos en mi organización con un único
FrameWork?
Mi opinión general es que NO (aunque esto
dependerá del contexto) …..
…. y posiblemente necesite DOS.
Roberto Canales Mora
www.adictosaltrabajo.com