- Introducción a Frontpage
98 - Trabajar en el
editor - Mapa de
imágenes - Estructurar la página
con tabla - Estructurar la Web Cob
Frames - Incorporar elementos
activos - Utilizar
formularios - Componentes de
Frontpage - Herramientas de
productividad
Tema1: INTRODUCCIÓN A FrontPage
98
Micrososoft FrontPage 98 es una aplicación
especializada en la creación de Diseño
de Página Web.
En él se puede escribir texto,
incorporar imágenes,
modificar el código
HTML generado
por Frontpage98 para adaptarlo a lo que se quiera conseguir,
Mapas de Imágenes,
Formularios,Elementos Multimedia(Sonido,
Animación,Video)Fuentes de
texto,Hojas de
estilo.
1.2 Instalación De FrontPage
98
Debemos instalar El Servidor Web de
FrontPage, para ello elegimos la instalación
Personalizada y activaremos la casilla Web personal de
FrontPage y la casilla de Imágenes
adicionales.
Una vez finalizada la instalación, FrontPage realizara
una prueba TCP/IP, en la que
se determina el nombre del equipo y su dirección IP. Esto es
necesario para que nuestro equipo actue como servidor web.
(Lugar donde se guardan las Páginas
Web para que los usuarios puedan a acceder a ellas. Si la
prueba se realiza con éxito,
se crea un Web personal en la
dirección http:
\nombre_ordenador, donde nombre _ ordenador es el nombre de
nuestro ordenador.
El web que se crea se llama Web raíz y esta protegido
con un nombre de usuario y contraseña de administrador.
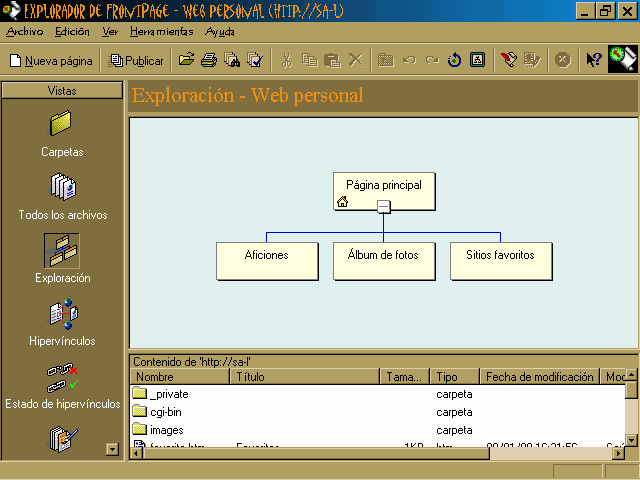
1.3 Explorador De FrontPage
98

La ventana del Explorador de FrontPage se divide en dos
partes:
A la izquierda se encuentra la lista de visitas,
mientras que a la derecha se mostrara el contenido de nuestro
proyecto
web.
Las vistas no son más que formas distintas
de ver el proyecto que
hemos abierto. En la vista Carpetas, podemos ver la
estructura en
carpetas de nuestro proyecto web.
En la figura anterior se podrá ver como existe
una carpeta principal en la que se sitúan páginas
Web. Aparecen dos subcarpetas: images, carpeta donde
se guardan las imágenes utilizadas y _private que
es una carpeta especial creada por FrontPage y donde
podemos poner aquellos ficheros o páginas que sólo
podemos ver nosotros.
En la vista Todos los archivos, se muestran todos
los archivos que
constituyen el proyecto web. Puede modificar el nombre de los
ficheros y esos cambios se actualizaran inmediatamente en el
proyecto.
La vista Exploración es similar a la de
Carpetas. Desde aquí se puede visualizar e imprimir
la estructura del
proyecto web.
En la vista Hipervínculos puede ver los
hipervínculos que salen y llegan a las páginas
web.
En la parte izquierda se sitúa la estructura del
proyecto y en la derecha, los hipervínculos que llegan y
salen de la página que tenga seleccionada.

En la vista Estado de hipervínculos, se
comprueba si los hipervínculos que se han definido en
nuestras páginas web son correctos.
La vista Temas: Los temas son un conjunto de
elementos de diseño,
combinación de colores, fuentes,
imágenes, etc.
En la vista Tarea, podrá apuntarse las
tareas que debemos realizar en el trabajo
diario: modificación de alguna página, mejora de
las imágenes.
Puede acceder al Editor de FrontPage utilizando
el botón ![]() situado en la barra de herramientas
situado en la barra de herramientas
del explorador o bien haciendo donde click en cualquiera de las
páginas web.
En la zona central de la ventana se sitúa el
área de edición, donde se trabaja para conseguir el
aspecto deseado.
El área de edición se puede ver de tres
formas diferentes, según en el área que se
encuentre:
Normal, HTML y vista
previa.
En la ficha Normal se inserta el texto y el resto
de elementos de la página.
Podemos acceder a la ficha HTML, donde aparece el
código
HTML generado por FrontPage.
En ella podemos modificar el código.
La ficha vista previa presenta la página
tal como se visualizaría en Internet
Explorer.
Existe otra aplicación que puede ayudarnos en la
creación de páginas web. Esta aplicación se
llama Microsoft Image Composer.
Con Image Composer , podemos crear y editar
imágenes que deseamos incluir en nuestras páginas
web.
Para acceder a esta aplicación se puede hacer de
diferentes formas:
- En el Explorador de FrontPage elegir
Herramientas y seleccionar Mostrar Editor de
imágenes. - Desde el Editor de FrontPage elegir
Herramientas y seleccionar Mostrar Editor de
imágenes.
El editor de imágenes es una completa
aplicación de dibujo que
permite trabajar con distintos tipos de
imágenes.
También podemos utilizar la aplicación
Gif Animator, con ella podemos crear gif
Animados.
Podemos acceder a ella desde el menú de inicio
de Windows o desde el menú TOOLS de Image
Composer.
FrontPage presenta un sistema de ayuda
compuesto por tres fichas:
Contenido, Indice, Buscar.
Elegimos Ayuda de Microsoft
FrontPage en el menú Ayuda y aparecerá la
siguiente ventana.
La ficha Contenido es ideal para tener una
visión general de la aplicación.
En esta ficha la ayuda se presenta dividida por temas,
representados a través de iconos de libros.
Una vez abierto un tema del contenido (haciendo doble
clic sobre él) , podemos encontrar subtemas u hojas de
ayuda.
Otra forma de obtener ayuda es a través de la
ficha Índice. Se accede a una lista de temas
ordenadas alfabéticamente.
Podemos elegir directamente un tema de la lista o
teclear algunas palabras que se relacione con la ayuda que
necesitemos.
La ficha Buscar permite introducir varias
palabras o incluso frases completas de texto sobre un determinado
tema.
Para crear un nuevo Web, hacemos los pasos
siguientes:
- Iniciamos el Explorador de FrontPage, elegimos Crear
nuevo Web de FrontPage y aceptamos.Para realizar nuestras propias páginas
elegiremos: web de una página. - Indicamos el tipo de Web que deseamos crear (
Web de una página, Importar un web asistente, Desde
asistente o plantilla). - Indica él titulo y la ubicación del
nuevo Web. El titulo es descriptivo sobre el web y es el
que se utiliza para en la lista que aparece al iniciar
FrontPage.
Fromtpage creara una carpeta donde guardara el web.
Puede ser una carpeta del disco duro o
de su ubicación local.
Por Ejemplo:
Queremos crear un web de forma que nuestras
páginas estén incluidas en una carpeta de un
disquete.
1º) Seleccionamos la opción: Web de una
página
2º) En el apartado Elija un titulo para su Web
de FrontPage:
Escribiremos a: Fromtpage(Nombre de la carpeta donde
tendremos nuestras páginas en el disquete)
3º) Hacemos clic en Cambiar y ponemos: a:
FrontPage y aceptamos.
Una vez creado el web, trabajaremos en el Editor, donde
se crea y se modifica la página
Web.
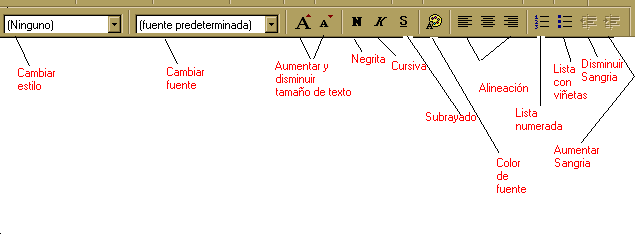
Para facilitar el manejo de texto FrontPage incorpora la
barra de herramientas
Formato, en la que se sitúan la mayoría de botones
que vamos a necesitar.

Si el texto que vamos a escribir es un párrafo
independiente, elegimos la opción
Normal.
El proceso a la
hora de modificar cualquier característica del texto siempre es el
mismo:
1º) Seleccionamos el texto y después
realizamos el comando adecuado, ya sea desde la barra de
herramientas Formato o desde el comando Fuente del menú
Formato.
Desde este cuadro de diálogo
podemos indicar el tipo de fuente a
utilizar(cursiva, negrita, subrayado). Además
podemos cambiar el tamaño, el
color.
Además de utilizar las características de un determinado tipo
de letra, el cuadro de diálogo
Fuente nos permite acceder a otros comandos
especiales de formato situados en la ficha Estilos
especiales.
A excepción del texto, que se escribe
directamente en la página, el resto de elementos:
imágenes, lineas, objetos, etc., se añaden
al contenido de la página a traves del menu
insertar.
Una vez insertado el elemento, podemos utilizar el
menú contextual (realizando clic con el botón
derecho en dicho elemento), para cambiar cualquiera de sus
propiedades.
2.3 INSERTAR LISTAS EN LA
PÁGINA WEB
Una forma sencilla de organizar el texto de la
página es ir insertando listas.
Las listas sin numerar se conocen en FrontPage
como listas con viñetas.
Cada elemento de la lista es un párrafo
distinto de texto.
Para crear listas con viñetas, se
utiliza el botón ![]() de la barra de herramientas y para las listas
de la barra de herramientas y para las listas
numeradas, el botón ![]()
En el cuadro de diálogo que aparece,
podemos establecer el estilo de viñeta o de
numeración, además de crear otros tipos de
listas.
El cuadro de diálogo se divide en cuatro fichas:
Viñetas con imagen,
Viñetas, Numeración y Otros.
En las fichas Viñetas y
Numeración se indica el estilo a
realizar.
En la ficha Otros se permite crear otros tipos
de listas: de definición,
menú.
En la lista Viñetas con imagen, se indica
una imagen como viñeta.
A la hora de insertar una imagen en la página
deberemos indicar su ubicación incluso podemos
utilizar la Galería de imágenes de
Microsoft.
Si no disponemos de la imagen, indicamos su
ubicación, ya sea desde una carpeta de nuestro
equipo ![]() o en una
o en una
ubicación en Internet ![]()
Una de las caracteristicas que mejor resultado ofrece
para mejorar el aspecto general de la página es utilizar
un fondo atractivo.
Para indicar el aspecto del fondo de la
página, acceda al comando Fondo del menú
Formato.
Aparecerá el siguiente cuadro de
diálogo.
En la sección Especificar fondo y colores,
podemos establecer, bien una imagen o bien un color
como fondo de la página. Además podemos
especificar el color del texto y
de los hipervínculos.
También podemos utilizar el fondo conseguido en
otra página web. Para ello, indicamos, en la
sección Obtener fondo y colores de la
página, donde se encuentra dicha
página.
Si lo que deseamos es utilizar un determinado
color, desplegamos la lista adecuada y lo elegimos
directamente. Si no aparece en la lista de colores,
utilizamos la opción Personalizado.
En el caso de utilizar una imagen, activamos la
casilla Imagen de fondo e indicamos la
ubicación.
1º) Crear un marcador en la página: Se
selecciona el objeto que actuara como marcador y después
se define utilizando el comando Marcador del menú de
Edición
Aparecerá el siguiente cuadro de
diálogo.
Debemos indicar el nombre del marcador (Con el
que será conocido a la hora de la definición de
hipervínculos).
2º) Definir el hipervínculo:
Seleccionamos el objeto que actuara como hipervínculo
y elegimos Hipervínculo en el
menú Edición o utilizamos el botón ![]() de la barra de
de la barra de
herramientas.
Aparecerá el cuadro de diálogo de la figura,
donde lo único que tenemos que hacer es indicar a donde
apunta el hipervínculo.
Para definir un hipervínculo que apunte a un
determinado marcador, elegirlo de la lista Marcador.
Para definir un hipervínculo que apunte a otra
página del mismo web, elegirlo en la lista o escribiendo
su Dirección URL.
Para definir un hipervínculo a cualquier otro
fichero que este disponible en su ordenador, lo buscamos
utilizando el botón ![]()
Para definir un hipervínculo que apunte a una
página situada en Internet, escribimos la
dirección completa de la página al estilo de
Podemos buscar dicha página en Internet
utilizando el botón ![]()
También podemos definir un hipervínculo
a una dirección de correo
electrónico: Para ello, pulsamos en el boton ![]() e indicamos la
e indicamos la
dirección del correo electronico.
Podemos definir un hipervínculo a una nueva
página, pulsando el botón ![]()
¿QUÉ OCURRE CUANDO DEFINIMOS UN
HIPERVINCULO A UN DETERMINADO FICHERO?
Cuando se define un hipervínculo a un fichero html,
se carga automáticamente la página web en el
navegador. Sin embargo, el fichero es de otro tipo, entonces esta
permitido que se descargue dicho fichero desde el web. Si es un
fichero ejecutable, tendrá la opción de ejecutarlo
desde su ubicación original o traérnoslo a nuestro
ordenador.
2.6 GUARDAR PÁGINA Y
COMPROBAR EL RESULTADO
Debemos guardar nuestro trabajo y observar el resultado en un
navegador de Internet.
Para ello utilizaremos el comando Guardar Como del
menú Archivo.
FrontPage nos pedirá que indiquemos el nombre y
titulo de la página, si la página tiene
objetos insertados, nos pedirá lo mismo para los objetos.
En el caso de las imágenes es adecuado guardarlas
en una carpeta aparte, como imagen.
Una vez guardada la página por primera vez, podemos
seguir haciendo modificaciones en la misma.
Cuando deseemos volver a guardarla, no utilizaremos Guardar
Como sino Guardar.
Alternativamente al comando Guardar del menú
Archivo, puede
utilizar el botón ![]() de la barra de herramientas.
de la barra de herramientas.
Para ver el resultado de la página, acuda a la ficha
Vista Previa. Tal como se ve en esta ficha deberá
verse en Internet Explorer.
Si deseamos ver el resultado en un navegador,
utilizaremos el botón Vista previa en el
programa explorador ![]() o elegimos el comando equivalente en el
o elegimos el comando equivalente en el
menú Archivo.
Si lo elegimos a través del menú podremos
indicar en que navegador deseamos ver la
página Web (entre los que tengamos
instalados en el ordenador).
3.1 ¿QUÉ ES UN
MAPA DE IMAGEN?
Un mapa de imagen no es mas que una imagen en la que se han
definido Zonas activas o Hipervínculos.
3.2 PREPARANDO LA IMAGEN CON
MICROSOFT
IMAGE COMPOSER
El primer paso a la hora de crear un mapa de imagen es
justamente disponer de la imagen en la que se definirán
los hipervínculos.
Para ello, utilizamos la Imagen Composer.
Si ya disponemos de la imagen, lo único que necesitamos
es definir las zonas activas de la misma, por lo que no
será necesario utilizar esta aplicación.
Si estamos trabando en el Editor de frontpage, lo mejor
es utilizar el comando Mostrar Editor de Imágenes en el
menú Herramientas.
Imagen Componer permite componer una imagen a partir de otras
o añadiendo objetos propios, como botones, textos,
artísticos.
La imagen resultante será todo aquello que aparezca en
los limites de la composición, que es el rectángulo
blanco que puede verse en la figura adjunta. Lo que esta fuera de
la composición no formara parte de la imagen final.
Lo primero es establecer los limites de la composición,
es decir, el tamaño del rectángulo
blanco.
Para establecer las dimensiones de la
composición, acceda al comando Composition
Setup (Preparación de la composición) en
el menú File (Archivo).
Aparecerá el siguiente cuadro de diálogo, donde
indicara las dimensiones en píxeles.
Una vez establecidas las dimensiones de la composición,
el paso siguiente es ir añadiendo las imágenes u
objetos que la continuaran. Este proceso se
realiza utilizando el menú
insert ( Insertar).
Si disponemos la imagen en un archivo, elegimos From
File (Desde Archivo) e indicamos donde se encuentra: La
imagen aparecerá inmediatamente en Image Composer pudiendo
tener que desplazarla para que se muestre en el
rectángulo de la composición.
La imagen queda insertada como objeto más de la
composición y, como tal, puede ser modificada. , Por
ejemplo, para cambiar su tamaño, podría utilizar
las flechas que aparecen en sus limites.
3.3 PREPARANDO LAS ZONAS
ACTIVAS
Las zonas activas de un mapa de imagen son aquellas que
insertaremos hipervínculos.
Estas zonas activas pueden tener cualquier forma
cerrada.
En Image Composer podemos introducir texto en la
composición, además de aplicarle efectos
especiales, que permitirán conseguir un resultado
espectacular.
La barra de herramientas situada en la parte izquierda de
la ventana permite realizar la mayoría de acciones de
Image Composer.

Entre ellas, la incorporación de texto se
consigue con el botón Text ![]() . Una vez seleccionada una herramienta,
. Una vez seleccionada una herramienta,
aparecera una ventana flotante donde se podrán establecer
alguna de las características de dichas
herramientas.
Cuando tengamos todas las características
deseadas para el texto, entonces es el momento de incorporar los
objetos de texto a la composición. Para ello lo
único que tenemos que hacer es dibujar un
rectángulo en la zona de trabajo, de forma que el
texto quepa en dicho espacio.
El texto forma parte de la
composición como un objeto independiente, por lo
que se puede cambiar cualquiera de sus características si
previamente lo seleccionamos.
Si después de insertar distintos objetos de texto
desea alinearlos, podrá hacerlo de forma
sencilla utilizando las herramientas Arrange (
Disposición) ![]() .
.
1º) Elegimos la herramienta de selección.
2º) Hacemos clic con el raton en aquellos
objetos que deseamos alinear. Mantenemos pulsada la tecla [May]
al mismo tiempo para
realizar una selección
múltiple.
3º) Elija la herramienta Arrange con la que
aparecerá una ventana flotante en la que debe elegir como
alinear los objetos.
Tenemos distintas posibilidades a la hora de alinear los
objetos. Todas ellas a través de los botones de la
sección Aling de la ventana flotante. Sin
embargo, debemos tener en cuenta que no se puede deshacer
automáticamente el desplazamiento de un objeto, sino que
lo tendrá que hacer de forma manual.
Si deseamos probar distintas formas de alinear los
objetos, lo mejor es primero recordar la posición
original, de forma que podamos volver a ella rápidamente.
Esto se consigue con el botón Set Home position
(establecer posición inicial) ![]()
Una vez guardada la posición inicial , siempre
podrá volver a esta con el botón Restaura to
Home Position (volver a posición inicial). ![]()
Image Composer permite aplicar efectos con la
herramienta Effects (Efectos) ![]()
Al pulsar sobre este boton, aparece su
correspondiente ventana flotante, en la que los efectos aparecen
divididos en categorías.
Una vez elegida la categoría deseada, debe
seleccionar el efecto a aplicar.
El efecto que quiere conseguir es que los objetos de
texto sobresalgan del resto de la imagen. Para ello, viene bien
la categoría outtlines ( Contornos).
Preparando la imagen para el fondo de la pagina
web
Las imágenes que aparecen en el fondo de las
páginas web suelen ser pequeñas y con colores y
formas suaves, para que no molesten y pueda verse comodamente el
resto de los elementos de la página.
Image Composer permite conseguir este efecto en
cualquier imagen, como si la imagen se viera a través de
una lente transparente, se hace de la siguiente forma:
1º) Insertamos la imagen en el editor de
imágenes.
2º) Seleccionémosla y pulsamos en el
botón Effects (Efectos).
3º) Elegimos la categoría Color Enhacement
(Mejora el color).
4º) Dentro de esta categoría, elegimos el
efecto Transparent (Transparencia) y
aplícalo.
5º) Si deseamos establecer el nivel de
transparencia / opacidad con el que se aplica el efecto, acceda a
la ficha Details (Detalles) de la ventana flotante de
efectos.
Lo primero es guardar la composición como tal, de
forma que podamos volver a ella y modificarla.
Guardando la composición con el formato de
Microsoft Image Composer , mantenemos los colores originales ya
que se guarda en True Color (Color verdadero).
Una vez hemos guardado la composición como tal,
podemos obtener la imagen que utilizaremos en nuestra Web: como
GIF o como JPEG. Para ello, elija Save for the
web (Guardar para la web) en el menú File
(Archivo).
EL segundo paso es decidir en que formato y con
que calidad deseamos guardar la imagen.
Si decidimos guardar la imagen como GIF,
deberemos decidir con que paleta de colores.
( Las imágenes GIF permiten un máximo
de 256 colores diferentes para representar la imagen). En el caso
de las imágenes JPEG, no hay problema, ya que la
imagen se guarda con color verdadero.
3.6 DEFINIENDO LAS ZONAS
ACTIVAS
Lo primero es insertar la imagen en la página.
Seleccionamos la opción Imagen del menú
Insertar e indicamos donde se encuentra dicha
imagen.
Segundo debemos seleccionar la imagen con lo que
aparecerá automáticamente una nueva barra de
herramientas, con botones que nos facilitan el trabajo con
imágenes.
Una vez dibujada la forma en la imagen, aparecerá
el cuadro de diálogo donde se define el
hipervínculo.
Si la imagen tiene un determinado color,
podríamos indicarle que es el de transparencia de
forma que la imagen parezca que flote en la página en
lugar de aparecer como si estuviera pegada.
Una vez seleccionada la imagen GIF, podemos
indicar el color de transparencia utilizando la herramienta
Hacer transparente ![]() de la barra de herramientas Imagen. Para ello, puse
de la barra de herramientas Imagen. Para ello, puse
en la parte de la imagen donde aparezca el color de transparencia
e inmediatamente conseguiremos el efecto.
TEMA 4: ESTRUCTURAR LA PÁGINA CON
TABLA
Disponemos de dos opciones: Insertar la tabla o
dibujarla. Ambas opciones Aparecen en el menú
Tabla.
Insertar Tabla: Es adecuada para tablas en las
que tiene muy clara su estructura y que todas las celdas
presentan las mismas dimensiones.
Dibujarla: Crea tablas más complejas, en
las que alguna celda pueda ocupar mas de una columna o más
de una fila, o simplemente, que tengan distintas
dimensiones.
Una vez elegida esta opción del menú
Tabla, aparece la siguiente barra de
herramientas:
Insertar filas Insertar columnas Combinar
celdas
Distribuir filas equit
![]() Color
Color
de fondo
Alineación vertical
dibujar tabla Borrador Eliminar celdas Distribuir
columnas equit
Entre todas las herramientas disponibles, la
más útil es Dibujar tabla.
1º) Debemos dibujar un rectángulo que englobe
la tabla en su totalidad. Después continuaremos dibujando
las divisiones en filas y columnas.
Cuando hayamos conseguido la tabla deseada, volveremos a
pulsar en el botón Dibujar tabla de la barra de
herramientas. A partir de ese momento podremos empezar a
incorporar elementos a la tabla
Nos colocamos en la columna adecuada e insertamos el
elemento. Si es texto lo escribiremos, si es una imagen u
otro objeto, elegimos la opción del menú
Insertar.
Para unir dos o mas celdas, lo primero es seleccionarlas y
después pulsar en el botón Combinar celdas.
![]()
Para dividir una celda en distintas filas o columnas, se
consigue con el botón Dividir celdas ![]()
Con la herramienta Dibujar tabla podemos dibujar la
tabla tal como la deseemos.
Con la herramienta Borrador, podemos eliminar
divisiones de la tabla.
Con la herramienta Insertar filas, podemos
añadir nuevas filas a la tabla.
Con la herramienta Insertar columnas, podemos
añadir columnas.
Eliminar celdas, elimina las celdas que tengamos
seleccionadas en ese momento.
Combinar celdas permite conseguir que una celda se
extienda a mas de una fila.
Dividir celdas permite conseguir mas de una fila o
columna en la celda en la que se encuentre.
Alineación vertical en la celda: Al borde
superior, al centro o alinear con el borde inferior.
Distribuir filas equit, Distribuir columnas equit:
Permiten establecer las mismas dimensiones para las filas y las
columnas.
Color de fondo : Permite modificar el color de la
celda.
Cuando hacemos clic con el botón derecho del
ratón en alguna parte de la tabla, aparece un menú
contextual con varias opciones.
TEMA 5 ESTRUCTURAR LA WEB COB FRAMES
Para utilizar una plantilla de frames, accedemos al
Editor de Frontpage y elegimos Nuevo… del
menú archivo. Aparecerá un cuadro de dialogo dividido
en dos fichas:
Página y Marcos. En la ficha marcos se
sitúan las plantillas que hacen uso a los frames.
La distribución en frases mas frecuente
que se puede encontrar en la World Wide Web se consigue con la
plantilla Contenido. (Frame pequeño en la parte
izquierda de la ventana del navegador y uno mas grande en la
parte derecha). Pasos a realizar para que aparezca en la
página distribuida en frames izquierda y frames
derecha:
1º) Mostrar Editor de FrontPage
2º) Nuevo del menú archivo
3º) Texto a dos columnas (de la ventana de
plantilla).
4º) Marcos (de la ventana de Contenido).
5.2 ESTABLECIENDO EL
CONTENIDO
Al utilizar una determinada plantilla de frame, Frontpage crea
el fichero índice , es decir, aquel en el que se indica la
estructura o división de la página en frames.
Establecer Página inicial: Podremos indicar cual
es la página que debe mostrarse inicialmente en el
frame.
Nueva página: Podremos crear una página
nueva que se muestre inicialmente en el frame.
Ayuda: Accederemos a los temas de ayuda de FrontPage
relacionados con este tema.
Una vez creada la estructura de frames a partir de determinada
plantilla, podemos modificarla tal como deseemos.
A través del menú Marco del Editor de
FrontPage, podremos realizar :
Crear mas frames , eliminarlos , establecer sus
propiedades.
Por ejemplo, para eliminar un frame, no hay mas que
seleccionarlo y elegir Eliminar Marco del
menú Marco.
De forma similar podemos crear nuevos frames. Para ello
utilizaremos el comando Dividir Marco del menú
Marco.
Para guardar la estructura de la página haremos lo
siguiente:
Menú Archivo : Guardar como (Guarda la estructura
del frames)
Guardar (Guarda la página del Frame de la
Izquierda).
5.4 ESTABLECECIENDO
PROPIEDADES
Seleccionamos el frame adecuado y estableceremos sus
características. Por ejemplo, si deseamos establecer el
fondo de un determinado color, elegimos fondo en el menú
formato.
Para establecer propiedades de cada frame en particular
deberemos seleccionar el frame y elegimos Propiedades
de marco… en el menú Marco.
Aparece el siguiente cuadro de dialogo:
Podremos indicar que el marco debe tener siempre el mismo
tamaño, que se muestre o no las barras de desplazamiento,
los márgenes.
Si lo que deseamos es modificar las características de
la estructura de frames, deberemos acceder a la opción
Propiedades de páginas de marco en el menú
Marco.
TEMA 6 INCORPORAR ELEMENTOS ACTIVOS
Para guardar elementos multimedia,
debemos crear carpetas en nuestro sitio web.
Para crear carpetas en el Explorador de FrontPage nos situamos
en la vista Carpetas y elegimos Archivo-Nuevo-Carpeta.
Pasos para Insertar Sonido a través del Editor
de FrontPage:
- Elegimos Propiedades de página en el menú
Archivo. - En la ficha General del cuadro de dialogo que aparece,
indicamos la ubicación del sonido de
fondo. ( Es un archivo con formato WAV ). - En el mismo cuadro de dialogo podemos indicar que el
sonido se repita indefinidamente o solo un numero determinado
de veces.
FrontPage permite la inserción de ficheros AVI (Formato
de vídeo).
Elegimos el Comando Vídeo del menú
Insertar – Elementos activos y aparecerá
el siguiente cuadro de dialogo.
Solamente necesitamos indicar donde esta el fichero de
vídeo que deseamos insertar.
Para establecer propiedades elegiremos propiedades de
imagen.
En la ficha Vídeo del cuadro de dialogo que
aparece, podemos determinar algunas características que
afectaran a la forma de reproducir y parar el
vídeo. Para ello activamos la casilla Mostrar
controles en el explorador.
En la sección Repetir indicamos el numero de
veces que deseamos repetir el vídeo.
En la sección Iniciar se indica cuando se debe
reproducir el vídeo: al abrir el archivo
o al pasar el ratón por encima de él.
En vez de insertar el vídeo en la página,
podemos insertar un hipervínculo que permita
acceder al mismo.
El hipervínculo puede ser bien de texto o bien
del primer fotograma del video.
Cuando el usuario haga clic en el
hipervínculo, el navegador le indicara si
desea ejecutarlo desde la ubicación original o desea
traerlo a su ordenador.
Desde el menú Formato- Animación elegimos
uno de los efectos disponibles.
Para ver la animación de objetos en la vista previa y
en Internet
Explorer.
Marquesina es un texto que se mueve por la pantalla.
Para crear una marquesina, podemos ya tener escrito el texto y
aplicarle el efecto o escribir el texto al mismo tiempo que se
crea la marquesina.
Para introducir la marquesina elegimos el comando
Marquesina del menú Insertar- Elementos activos. En
este cuadro se indica todas las características de este
elemento. En la parte superior se introducirá el texto que
aparecerá en la marquesina. En la sección
Tamaño podemos indicar las dimensiones de la
marquesina.
En la sección Dirección se indica la
dirección del texto.
Podemos cambiar la velocidad con que se muestra en
pantalla, color de fondo.
En la sección Comportamiento tiene tres
posibilidades:
- Desplazar : El texto de la marquesina se desplazara
continuamente en pantalla. - Deslizar : El texto ha llegar al borde final,
según la dirección elegida permanecerá
en dicho lugar. - Alternar : El texto de la marquesina se desplaza por
la pantalla hacia delante y hacia atrás desde la
dirección de inicio hasta el borde opuesto de la
pantalla.
Para utilizar este elemento, elegimos Botón
activable del menú Insertar- Elementos Activos.
Debemos indicar el texto a mostrar en el botón , a
que página apunta y las dimensiones del
botón en Ancho y Alto. En la lista
Efecto se determina que efecto debe producir cuando se
pase el puntero del ratón por encima del botón.
Pulsando en el botón Personalizado, accederemos a
un cuadro en el que se indican características del
botón. Podemos hacer que se produzca un sonido, bien al
hacer clic sobre él o bien al pasar el ratón por
encima del botón.
También podemos utilizar una imagen en vez de un
color para el fondo del botón.
Para utilizar este elemento, elegimos Administrador de
titulares en el menú Insertar-Elementos activos.
Aparecerá el siguiente cuadro:
Lo único que debemos indicar son las
dimensiones, las imágenes que se mostraran
alternativamente ,el efecto que deseamos
producir entre una y otra imagen y el intervalo de
tiempo entre imagen e imagen.
Todas las imágenes que se muestran en el banner
tiene que tener el mismo tamaño.
Podemos definir un hipervínculo utilizando el
campo vincular a.
Para indicar el conjunto de imágenes ,
utilizamos la sección Imágenes que se van
a mostrar.
Si deseamos modificar el orden de las
imágenes utilizaremos los botones subir y
bajar.
Con el botón Quitar podemos eliminar
imágenes de la lista.
Un formulario es un conjunto de campos de entrada donde
el usuario introduce la información que precisamos y pulsa en un
botón para que se envié al
servidor.
Para crear un formulario la forma más sencilla es
realizarlo utilizando alguna
de las plantillas disponibles, también podemos
crearlos insertando los distintos campos que nos hacen falta.
Para insertar campos de formularios desde el
menú Insertar del Editor de FrontPage o desde la
barra de herramientas Formularios.

En esta barra de herramientas se sitúan los
distintos tipos de campos que podemos
utilizar.
Al insertar el primer campo, FrontPage añade
automáticamente dos botones de comando Enviar y
Restablecer.
Tipo de campos que podemos utilizar:
- Cuadros de texto de una línea: Para
introducir poco texto - Cuadros de texto con desplazamiento: Para
introducir grandes cantidades de texto. - Botones de opción: Para delimitar una
única opción entre varias
excluyentes. - Menú desplegadles: Para mostrar una lista
con opciones. - Botones de comando: Para realizar alguna
acción.
7. 2 PROPIEDADES DE LOS
CAMPOS
Para acceder a las propiedades de los campos, hacemos
clic con el botón derecho del ratón y
elegimos Propiedades de campo de
formulario.
PROPIEDADES DE LOS CUADROS DE
TEXTO
En cuadro de texto, podemos indicar el nombre
del campo, el valor que deseamos que aparezca
inmediatamente, el número de caracteres que como
máximo, podrá insertar el usuario y si deseamos que
sea un cuadro de texto de contraseña.
PROPIEDADES DE LOS BOTONES DE
OPCION
Podemos especificar las siguientes
propiedades:
- Indicar el nombre del grupo al
que pertenece dicho botón. - Valor : Especifica el texto que aparecerá
en la hoja de resultados del formulario cuando el usuario
elige este botón de opción.
PROPIEDADES DE LAS CASILLAS DE
VERIFICACIÓN
Podemos especificar la siguiente propiedad:
- Valor : Texto que aparecerá como
resultado del formulario si el usuario ha seleccionado esta
casilla.
PROPIEDADES DE LOS MENUS
DESPLEGABLES
Tendremos que indicar las distintas opciones que deben
mostrarse en la lista.
Utilizando Agregar indicamos el texto del
elemento, su valor y si deseamos que aparezca o no
seleccionando en la lista.
Podemos indicar:
- Un valor
distinto para el elemento o utilizar el mismo
nombre. - Indicar el alto del menú desplegadle
(Cuantas líneas de dicho menú se verán
en la página). - Permitir selecciones múltiples: Indicamos
si se puede seleccionar una única opción o
más de una al mismo tiempo.
PROPIEDADES DE LOS BOTONES DE COMANDOS
Existen tres tipos de botones en un formulario de
FrontPage:
- Normal: Botón al que le deberá
añadir funcionalidad. - Enviar y Restablecer: FrontPage sabe lo que
quiere hacer al pulsar en ellos.
Podemos validar cualquier tipo de campo, para ello
elegimos Validación de campo de
formulario.
Utilizando la lista Tipo de datos podemos indicar
si el cuadro de texto va a recibir texto,
valores numéricos.
Por ejemplo, al seleccionar la opción Texto,
podemos indicar que valores son
correctos:
Letras, dígitos, espacios en blanco u otros
caracteres especiales, adecuados al contenido del cuadro de
texto. Así, en una dirección de correo
electrónico seguro que
aparecen los símbolos @ .
Si el campo admite valores
numéricos, podríamos indicar alguna
restricción en cuanto a su valor, en la
sección Valor de los datos.
El aspecto del mensaje de error que puede aparecer al
validar un campo, dependerá de un ajuste realizado en el
cuadro de diálogo Configuración del Web de
FrontPage, a partir del Explorador de FrontPage
(menú Herramientas). En la Secuencia de comando, se
puede indicar el lenguaje en
el que se crearan las reglas de validación VBScript o
JavaScript, dependiendo el lenguaje,
puede variar el mensaje de error.
7.4 OBTENER INFORMACIÓN DEL USUARIO
Una vez el usuario ha introducido la información
y pulsamos en el botón Enviar, se realiza la
validación de los datos, la
información es enviada al servidor del
web.
Podemos hacer que la información se envié
como un mensaje de correo electrónico a una determinada
dirección o bien que se almacene en un fichero del
servidor
(HTML o texto).
Para establecer todos estos detalles, utilizaremos la
opción Propiedades de formulario del menú
que aparece en cualquier parte de un formulario.
La información enviada por el usuario se guardara
en el fichero form_results.txt de la carpeta
–private. En esta carpeta podremos guardar aquellos
ficheros o páginas web que no deseamos mostrar a los
usuarios.
Pulsando en el botón Opciones de este
cuadro, se accede a otro donde se pueden establecer algunas
características.
Por ejemplo, podemos indicar como se separan los valores
que envía cada usuario.
También podemos elegir el formato con el que se
guardara la información, para ello utilizamos la lista
Formato de archivo.
En la ficha Resultados por correo
electrónico, podemos indicar las
características adecuadas para el caso en el que deseemos
que los resultados sean enviados como un mensaje de correo
electrónico. Podemos incluso especificar el asunto que
debe aparecer en la cabecera de los mensajes.
TEMA 8 :
COMPONENTES DE
FRONTPAGE
Los componentes de FrontPage son programas que se
incorporan a las páginas web para obtener una determinada
funcionalidad.
El objetivo de
los componenetes de FronPage es ahorrar tiempo en el desarrollo del
sitio web.
Al incorporar componentes para muchas de las tareas que
se llevan a cabo en un sitio web, no tendremos que
programarlas.
Para insertar fecha y hora , nos situaremos en la parte
de la página donde deseemos que aparezcan , elegiremos
Marca de hora del menu insertar.
En la lista Formato de fecha podemos elegir
cualquiera de los formatos de fecha y hora disponibles. Si no
deseamos que aparezca la fecha o la hora , elegiremos
Ninguno.
Para insertar este componente utilizamos el comando
Insertar – Componente de FronPage,
aparecera el siguiente cuadro:
Elijiremos el estilo de contador que mas
nos guste, establecer su valor inicial y el numero
de digitos que deben aparecer.
Para insertar este componente elejimos Elementos activos
– Formulario de búsqueda en el menu Insetar. Aparece
el cuadro Propiedades de formulario de busqueda en el que se
configurara el formulario para que funcione tal y como
deseemos.
En la ficha Propiedades de formulario de busqueda se
indican las caracteristicas que afectan
al aspecto del formulario. Podremos indicar el
texto que debe aparecer, el número de
caracteres que permitira introducir para la busqueda.
Podemos cambiar el texto de los botones del formulario,
Iniciar búsqueda y Restablecer.
En la ficha Resultados de la busqueda se configura
cómo se realiza la búsqueda y que resultados
obtendrá el usuario. En el campo Buscar en la lista de
palabras, introducimos Todo, si deseamos que la búsqueda
afecte a todo el sitio Web, o un nombre de carpeta. Podemos
evitar que se busque en determinadas páginas web. Para
ello, utilizaremos la carpeta _private.
Podemos indicar qué información
aparecerá junto a la lista resultado de la
búsqueda: puede
Aparecer el nivel de coincidencia (casilla
puntuación), la fecha del archivo y su
tamaño.
Al instalar FrontPage, se realiza una prueba en la que
se determina el nombre del ordenador y su
dirección IP.
Esto es necesario para que el equipo pueda funcionar
como un servidor de Web.
Una vez realizada esta prueba se instala un servidor de
web personal en la dirección http://nombre donde
nombre es el nombre del equipo.
Podemos crear un Web en cualquier carpeta del disco duro y,
finalmente, trasladarlo a este servidor personal o a cualquier
otro, incluyendo un lugar de Internet.
El proceso por el cual las páginas que ha creado
en un ordenador se copian en el ordenador que actúa como
servidor Web se llama publicación de las
páginas.
Lo único que tenemos que hacer es indicar que
páginas deseamos publicar y en que lugar debe hacerse.
Elegimos el comando Publicar Web de FrontPage en el menú
Archivo. Aparece un cuadro donde se debe indicar la
ubicación donde debe publicarse.
Las páginas Web las podemos publicar en cualquier
carpeta del disco duro, si deseamos obtener la funcionalidad de
los componentes de FrontPage o de los formularios,
deberemos hacerlo en un lugar donde se haya instalado un servidor
de Web y que tenga las Extensiones de servidor de
FrontPage.
Una vez indicado el lugar e introducido el nombre de
usuario y contraseña , FrontPage copia las
páginas y toda la estructura de carpetas en el lugar
indicado, por lo que ahora podremos ver el resultado abriendo
dicho Web desde nuestro navegador.
TEMA 9 HERRAMIENTAS DE PRODUCTIVIDAD
Las plantillas son páginas Web de ejemplo,
e incluso Webs completos, que podemos utilizar en nuestro
proyecto.
FrontPage presenta cuatro plantillas de sitios web que
podremos utilizar al crear un nuevo Web.
- Plantilla Web de proyecto: Crea un Web en el
que el principal objetivo es
el intercambio de información de los miembros de un
equipo. - Plantilla Web de soporte al cliente: Crea un
sitio donde los clientes de
una empresa
pueden pedir información. - Plantilla Web personal: Es adecuada para un
sitio donde se expone sus aficiones, su familia, un
álbum de foto. - Plantilla Web vacío: Se utiliza cuando
se quiere utilizar un sitio desde el principio.
Una vez elegida una plantilla, FrontPage crea la
estructura de carpetas adecuadas para el Web, así como
varias páginas donde se incluyen texto y otros elementos
relacionados con el tema de la misma.
Podemos personalizar el web. Eliminar páginas que
no nos interese, crear nuevas, modificar el contenido.
El aspecto de las páginas creadas a partir de una
plantilla siempre es el mismo, se utiliza el mismo fondo, el
mismo tipo de letra, los mismos colores.
Al igual que existen plantillas que crean sitios Web
completos, existen plantillas para crear páginas Web
individuales. Accederá a las plantillas de pagina Web a
través del comando Nuevo del menú Archivo del
Editor de FrontPage.
Un asistente genera un conjunto de páginas,
carpetas y otros elementos adecuados al tema del Web.
Al utilizar un asistente se realizan una serie de
preguntas y según lo que contestemos se generara un
contenido u otro. Podemos utilizar un asistente para el contenido
del Web en sí o para una página Web individual. En
el primer caso, se creara un nuevo Web desde el Explorador
y en el segundo, se hará desde el
Editor.
FUNCIONAMIENTO DE UN ASISTENTE
Botón siguiente: Accede al próximo
paso.
Atrás: Modificar algún aspecto
indicado en un paso anterior.
Terminar: El asistente posee todos los datos que
necesita.
Los titulares de página como las barras de
exploración son componentes de FrontPage,podremos
utilizarlos siempre que nuestro servidor de web tenga instaladas
las Extensiones de servidor.
En las barras de navegación, se indica qué
botones deseamos mostrar en la barra, FrontPage se encarga de
mostrar los botones adecuados según la posición de
la página en la Vista Exploración del Explorador
de FrontPage.
Las hojas de estilo son ficheros de texto donde se
definen características a aplicar a los elementos de las
páginas Web. En ellas, se indican qué realcen se
aplican al texto, qué alineación tendrán las
imágenes. FrontPage permite incorporar hojas de estilo
utilizando el concepto
Tema.
Un tema es un conjunto de diseños que se
aplican a los distintos elementos de las páginas Web:
texto, tablas, listas, imágenes, al fondo de la
página.
Para aplicar un tema a todo el Web si trabajamos en el
Explorador de FrontPage, acudimos a la vista Temas
y elegimos el que más nos guste.
Si trabajamos en el Editor de FrontPage elegimos
Tema del menú Formato.
Tenemos que asegurarnos de que el texto que hemos
escrito no presente faltas de ortografía.
FrontPage incorpora algunas herramientas de escritura a
utilizar: corrección ortográfica, y
sinónimos. Ambas accesibles a través del
menú Herramientas.
FrontPage comprobara la ortografía de la página y le
indicara cada vez que no encuentra en su diccionario
alguna de las palabras que ha escrito.
- Botón Omitir: Pasa a la siguiente
palabra, sin modificarla. - Botón Omitir todas: Indica que la
palabra no encontrada es correcta. - Botón Cambiar: Cambia la palabra no
encontrada por la elegida en el campo Cambiar
a: - Cambiar todo: Cambiamos todas las ocurrencias
de dicha palabra en la página. - Botón Agregar: Inserta la
palabra no encontrada en el diccionario.
Si deseamos realizar la revisión
ortográfica de todo el web, se hará desde el
Explorador de FrontPage.
Los sinónimos son otras de las
herramientas de escritura que
podemos utilizar.
Curso Básico en Diseño y
Publicación de Páginas Web.
Apunte y Guía de Trabajos Prácticos
diagramados y compaginados por los docentes
Prof. José Müller y
Prof. Adrián Von Reihs. (A cargo de la
capacitación).
Curso de 40hs con evaluación, aprobado con resolución
por Ministerios de Educación de la
Provincia de Santa Fe.
Material Bibliográfico basado de apuntes y
cursos
diagramados por Internet, cursos a distancia, libros y
apuntes propios.
Impreso con fines didácticos
Ciudad de Santa Fe, Provincia de Santa Fe –
República Argentina.
o en la Escuela Superior
de Comercio "Dgo.
G. Silva" con Prof. Estela Mafucci responsable del
deartamento.