
OBJETIVOS
Conocer los fundamentos de HTML
Escribir HTML usando un editor sencillo
Escribir HTML usando otra herramienta
Conocer las marcas HTML
Visualizar el HTML en un navegador

HTML
HTML es un lenguaje de marcas, sencillo, pensado para el intercambio de información en la WWW.
Se trata de una "Definición de Tipo de Documento (DTD)" SGML (Standard Generalised Markup Language) que contiene un juego de marcas con las que se identifican gran parte de los elementos que se encuentran en los documentos electrónicos típicos.

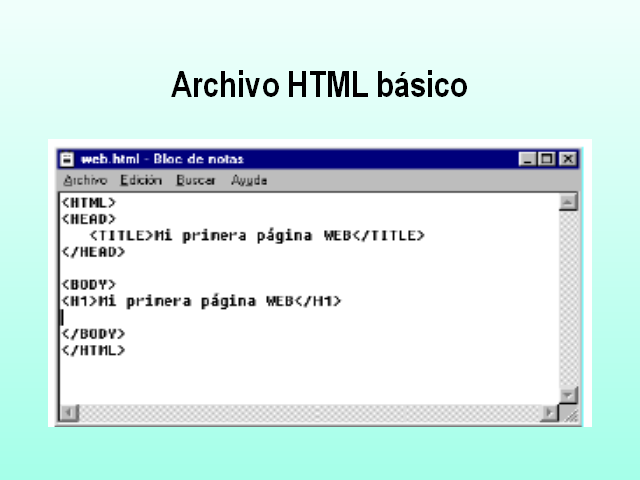
Archivo HTML básico

Elementos
• Etiquetas
< BR>
< HR>
< P>
• Pares de etiquetas
< Etiqueta> Texto < /Etiqueta>
Etiquetas con atributos
< Etiqueta Atributo="Valor">
• Las etiquetas pueden anidarse

Estructura básica
< HTML>
Código de la página
< /HTML>

Estructura General
< !DOCTYPE HTML PUBLIC “version html”>
< HTML>
< HEAD>
< TITLE> Titulo de mi Página< /TITLE>
…… Información opcional …..
< /HEAD>
< BODY>
…. el texto del documento con marcas….
< /BODY>
< /HTML>
Cabecera
Cuerpo

Reglas Generales
• Los documentos son estructurados
• Nombres de elementos o atributos no sensibles a
mayúsculas
• Valores de atributos pueden ser sensibles a mayúsculas
• Nombres de elementos no pueden contener espacios
• Usar comillas para valores de atributos
• El browser destruye e ignora caracteres de espacio
• No es un WYSIWYG

Reglas Generales
• Puede contener comentarios
< !- Comentario ->
• Anidamiento estricto (bien formado)
• Ignora elementos desconocidos
• Ignora atributos desconocidos
• Los browsers suelen ser permisivos

Herramientas para escribir HTML
Conversores: son programas con otra función que la de la programación Web pero que permiten convertir a HTML
Son ejemplos de conversores Microsoft Word ™,Quark XPress™ y PageMaker™

Herramientas para escribir HTML
Asistentes: ayudan a crear el código HTML e incluyen plantillas de código prefabricadas, por ejemplo:
HotDog™ (Win), HomeSite™(Win),HTML Editor™ (Mac), Quanta™ (Linux, KDE) o Bluefish™ (Linux, GNOME).

Herramientas para escribir HTML
Editores WYSIWYG (What You See Is What You Get, lo que ves es lo que obtienes): estos editores permiten crear páginas web sin escribir código HTML como si se tratase de un programa de dibujo por ordenador.
Algunos ejemplos de este tipo de editores son Macromedia Dreamweaver™, HotMetal™ o Microsoft Frontpage™

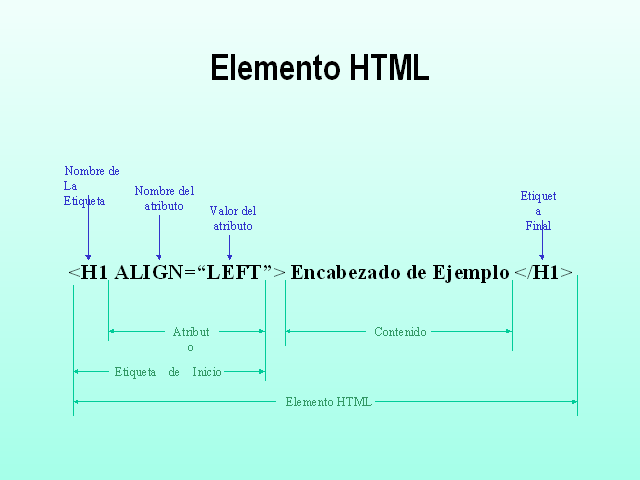
Elemento HTML
Nombre de
La Etiqueta
Nombre del
atributo
Valor del
atributo
Atributo
Contenido
Etiqueta
Final
Elemento HTML
< H1 ALIGN=“LEFT”> Encabezado de Ejemplo < /H1>
Etiqueta de Inicio

Documento HTML con cabecera
< html>
< head>
Elementos de la cabecera
< /head>
… Resto de código de la página …
< /html>

Documento HTML con título
< html>
< head>
< title>Mi primera página WEB< /title>
< /head>
< /html>

Documento HTML con contenido
< html>
< head>
< title>Mi primera página WEB< /title>
< /head>
< body>
Hola a todos, como han deducido por el titulo esta es la
primera pagina web que hago, espero que les
guste. Seguiré mejorando.
< /body>
< /html>

Documento HTML con encabezados
< h1>Encabezado 1< /h1>
< h2>Encabezado 2< /h2>
< h3>Encabezado 3< /h3>
< h4>Encabezado 4< /h4>
< h5>Encabezado 5< /h5>
< h6>Encabezado 6< /h6>

Uso de etiquetas HTML
< HR>
Dibujo de líneas horizontales
< BR>
Escritura de contenido sin tener en cuenta espacios en blanco
< P>
Escritura de párrafos
Comentarios < !– Esto es un comentario –>

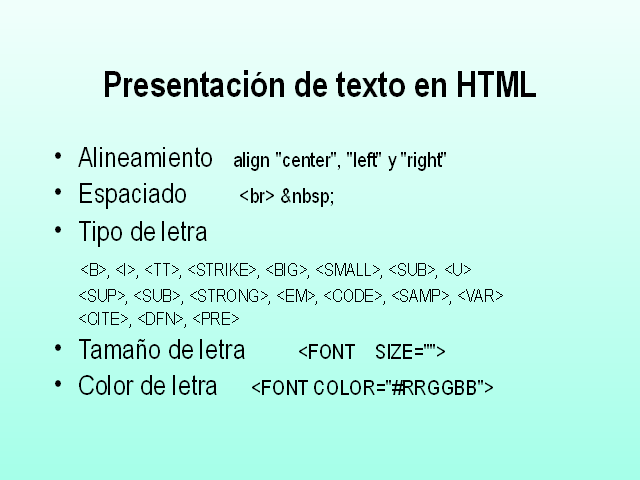
Presentación de texto en HTML
Alineamiento align "center", "left" y "right"
Espaciado < br>
Tipo de letra
< B>, < I>, < TT>, < STRIKE>, < BIG>, < SMALL>, < SUB>, < U>
< SUP>, < SUB>, < STRONG>, < EM>, < CODE>, < SAMP>, < VAR>
< CITE>, < DFN>, < PRE>
Tamaño de letra < FONT SIZE="">
Color de letra < FONT COLOR="#RRGGBB">

Presentación de texto en HTML
Escritura de caracteres del alfabeto español
á, é, í, ó, ú, ñ Á, É, Í, Ó, Ú, Ñ
Escritura de caracteres especiales
< , >, &, "
&#nnn;

Presentación de texto en HTML
Listas
Numerada u ordenada < OL> < LI>
No ordenada < UL> < LI>
Listas de glosario o de definición < DL> < LI>
Menús < MENU> < LI>
Listas de directorio < DIR> < LI>
Tablas < TABLE>, < TR>, < TH>, < TD>

Imágenes en HTML
< img src=“image001.gif">
< IMG>
La imagen tiene que estar en un archivo separado
Ejemplos de tipo de archivo: BMP, GIF, JPEG, XPM, XBM, PNG, TIFF,

Enlaces hipertexto en HTML
Página en otro directorio: dir/subdir/arch
Uso de anclas:
< a name="nombreAncla">Comienzo< /a>
Referencia externa:
< a href="http://www.sitio.com/ancla_en#S">Texto sensible< /a>

Apariencia de una página
Color de fondo < body bgcolor="#RRGGBB">
Imágenes de fondo < body background="fondo1.jpg">
Imágenes y texto
< h2> < img src=“dibujo.gif">Texto …< /h2>
Imagen de enlace
< a href="index.htm">
< img src="img/izda.gif">
< /a>

Otras facilidades en HTML
Uso de frames
Videos
Sonido
Multimedia
< A HREF=“archivo_multimedia">
Un archivo multimedia
< /A>

Otras facilidades en HTML
Plug-ins
Cookies
Applets
Formularios
Botones de acción
Botones de Selección
Cajas de selección
Cajas de texto multilínea

Bibliografía
www.w3.org
http://java.sun.com/applets/index.html