con la
información a publicar.
2.- La dirección URL será para que Ud. y el resto pueda acceder a tu Blog a
través de Internet Explorer, sea creativo y digite sin www:
Anótelo aquí: _________________.blogspot.com para no olvidarlo.
3.- Una vez culminado
da un Clic en Continuar
Paso 3: Eligiendo una Plantilla para tu Blog.
Puedes elegir la plantilla que más te agrade sólo selecciónalo y Continúa:
2.- Una vez culminado
da un Clic en Continuar

LIC. ALDO VEGA ROSALES
PAGINA – 6
–
INTERNET : LIBROS ELECTRÓNICOS
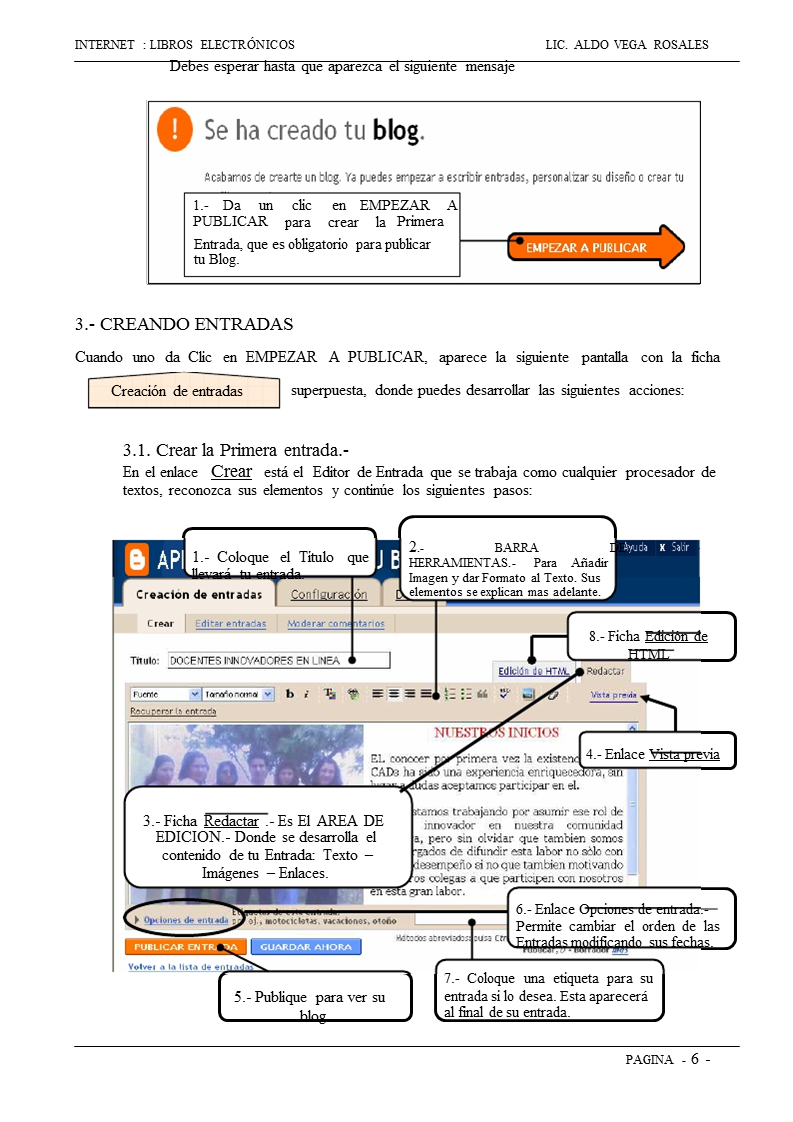
Debes esperar hasta que aparezca el siguiente mensaje
superpuesta, donde puedes desarrollar las siguientes acciones:
3.1. Crear la Primera entrada.-
En el enlace Crear está el Editor de Entrada que se trabaja como cualquier procesador de
textos, reconozca sus elementos y continúe los siguientes pasos:
1.- Da un clic en EMPEZAR A
PUBLICAR
para crear la
Primera
Entrada, que es obligatorio para publicar
tu Blog.
3.- CREANDO ENTRADAS
Cuando uno da Clic en EMPEZAR A PUBLICAR, aparece la siguiente pantalla con la ficha
Creación de entradas
2.- BARRA DE
HERRAMIENTAS.- Para Añadir
Imagen y dar Formato al Texto. Sus
elementos se explican mas adelante.
8.- Ficha Edición de
HTML
4.- Enlace Vista previa
6.- Enlace Opciones de entrada.-
Permite cambiar el orden de las
Entradas modificando sus fechas.
7.- Coloque una etiqueta para su
entrada si lo desea. Esta aparecerá
al final de su entrada.
1.- Coloque el Título que
llevará tu entrada.
3.- Ficha Redactar .- Es El AREA DE
EDICION.- Donde se desarrolla el
contenido de tu Entrada: Texto –
Imágenes – Enlaces.
5.- Publique para ver su
blog

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 7
–
BARRA DE HERRAMIENTAS DEL EDITOR DE ENTRADAS
ESTILO DE
TEXTO
DE TEXTO
NEGRITA
CURSIVA
TAMAÑOS
COLOR DEL
TEXTO
LISTA CON
VIÑETAS
ELIMIMNAR
FORMATO DE LA
SELECCION
Añadir Vídeo
AÑADIR
IMAGEN
VÍNCULOS
ALINEACION
LISTA
NUMERICA
COMPROBAR
ORTOGRAFÍA
seleccionarlo.
(La imagen debe ser de formato
JPG[Fotos], Gif o BMP.
2.- Clic en uno de los
Diseños para la ubicación de
la imagen con respecto al
texto.
3.- Seleccione el tamaño de
la imagen que desea.
4.- Da un Clic en el botón Subir
imagen para agregar la imagen a tu
Entrada.
NOTA: La primera vez aparecerán condiciones del servicio, al lado derecho de SUBIR
IMAGEN, la que debes aceptar para poder añadir imágenes, éstas subirán a la red y pasarán a
ser de dominio público. Así que debes tener cuidado con las fotos que subes a la Web.
3.1.1.-Añadiendo una Imagen a tu entrada
1.-Da un clic en el botón Añadir Imagen de la barra de herramientas del editor.
2.-Aparece el panel Añadir una imagen desde su equipo o añadir una imagen de la Web.
Donde debes seguir los siguientes pasos para añadir una imagen desde tu equipo:
NOTA.- Puedes añadir una
imagen de la Web colocando su
URL.
1.- Da un Clic en el botón Examinar para dirigirnos a la
carpeta donde tiene almacenado su imagen y

LIC. ALDO VEGA ROSALES
PAGINA – 8
–
INTERNET : LIBROS ELECTRÓNICOS
3.-Debemos esperar, aparecerá el siguiente mensaje:
•
•
1.- Dé Clic para continuar
añadiendo texto
3.1.2.-Añadiendo texto a tu entrada
El Editor de Entradas es un Procesador de textos, así que con los conocimientos que
tengas de cualquier procesador de textos el trabajo será muy fácil.
Si queremos ver nuestro avance damos clic en el enlace Vista previa de la Barra de
Herramientas, si deseamos volver da un Clic al enlace Ocultar vista preliminar. Una
vez culminado da un Clic en el botón Publicar para terminar.
4.- PUBLICANDO LA ENTRADA Y VIENDO TU BLOG
Una vez publicado tu Blog aparecerá la siguiente pantalla con la Ficha Creación de entradas
superpuesta que te indica que tu Blog ha sido publicado.
NOTA: esta pantalla es importante para
continuar trabajando: Ver tu Blog: En
una ventana nueva o en la misma
ventana, Crear otra entrada, Editar la
última entrada o cualquiera.
4.1.-Viendo tu Blog (Importante)
1.-Para ver tu Blog publicado, en la pantalla anterior tenemos dos opciones directas:
Ver blog : Permite ver tu Blog, pero en la Misma Ventana, debemos utilizar el botón Atrás
del Internet Explorer para volver a la Ventana anterior. (Ver gráfico anterior).
( En una ventana nueva): Permite ver tu Blog en Otra Ventana, es la más recomendable
para el trabajo. (Ver gráfico anterior).
2.-Por el momento utiliza la segunda opción para revisar tu Blog publicado y cierra la ventana.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 9
–
Edita la última
entrada creada.
5.-CREAR UNA NUEVA ENTRADA A TU BLOG
1.- En la Pantalla Anterior de la Ficha Creación de entradas seleccionamos la opción Crear
o el enlace celeste Crear una entrada nueva, veamos el primer caso
1
2
2.-Luego ingresamos la información siguiendo los mismos pasos que en la primera entrada
hasta publicarlo, además puedes ver tu Blog publicado.
NOTA: Observarás que las entradas se publican en estricto orden cronológico inverso al orden
de ingreso, es decir se mostrará en primer lugar la más reciente en el tiempo. Así que organiza
tus entradas antes de crearlas.
6.-EDITAR UNA ENTRADA CREADA
Si deseas realizar algunos cambios a cualquiera de las Entradas creadas, sigue los siguientes pasos:
1.-En la Ficha Creación de entradas selecciona el enlace Editar entradas, veamos:
Aquí

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 10
–
3.- Se ingresará al Editor de la entrada elegida, donde podrás realizar los cambios necesarios
para finalmente volver a publicarlo.
7.-ENTRAR A TU BLOG A TRAVÉS DE INTERNET EXPLORER
Una vez publicado tu Blog, cualquier persona de cualquier parte del mundo que conozca la dirección
URL de tu Blog puede acceder a él. De la siguiente manera:
1.-Abre Internet Explorer y en la barra de dirección digitar la dirección de tu Blog creado:
www._____________________.blogspot.com
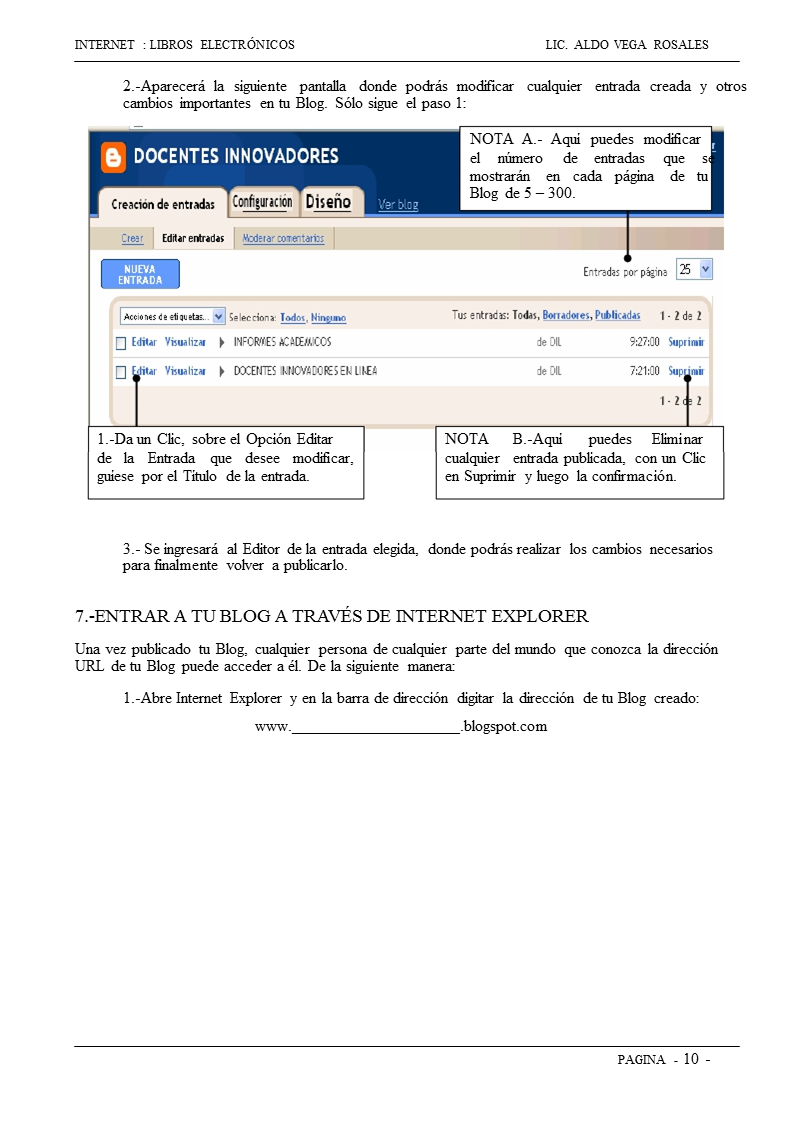
2.-Aparecerá la siguiente pantalla donde podrás modificar cualquier entrada creada y otros
cambios importantes en tu Blog. Sólo sigue el paso 1:
NOTA A.- Aquí puedes modificar
el número de entradas que se
mostrarán en cada página de tu
Blog de 5 – 300.
NOTA B.-Aquí puedes
Eliminar
cualquier entrada publicada, con un Clic
en Suprimir y luego la confirmación.
1.-Da un Clic, sobre el Opción Editar
de la Entrada que desee modificar,
guíese por el Título de la entrada.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 11
–
AUTOEVALUACION N° 1 – ¿Qué has aprendido?
Debes desarrollar las siguientes preguntas:
I.- VOCABULARIO: Define los siguientes términos informáticos:
1.-Internet
2.-Plantilla
3.-URL
3.-Interfaz
4.-Editor de Entradas
5.-Ficha
II.- CUESTIONARIO: Desarrolla las siguientes preguntas:
1.- ¿Qué entiendes por Blogger y Cuál es a tu parecer la importancia de sus recursos?
2.- Con tus propias palabras ¿Qué es un Blog y que función tienen?
3.- ¿Qué materiales educativos puedes elaborar en tu área de trabajo con Blogger?
PROYECTO – ¿Qué harías con lo aprendido?
AVANCE DEL PROYECTO N° 1 – LIBRO ELECTRÓNICO
1.- Crea una nueva cuenta de Correo Electrónico, sólo para el proyecto:
Anótelo Aquí:
Contraseña:
2.- Escoge la temática del Libro Electrónico a crear: Personal, Familiar, Laboral, Profesional,
Informativo, etc. Les recomiendo que sea del área en el que trabajan.
3.- Elabora el borrador de tu Libro Electrónico en hojas, escribiendo una entrada por Blog, con las
imágenes que colocarás. La cual presentará las siguientes secciones:
.
4.- Inicia la Creación de tu cuenta en Blogger y elabora la entrada de la presentación pon en práctica tu
cratividad.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
CAPíTULO II
EDITAR TU PERFIL Y ADMINISTRAR OPCIONES Y DISEÑOS DE TU BLOG
Blogger establece tu perfil con los datos que ingresaste. Pero, puedes editar este perfil modificando tus
datos personales e incluso agregarle una fotografía; también se puede modificar el Título de tu Blog así
como agregarle una descripción. Veamos:
Nota Previa: Antes de iniciar debes Verificar la Dirección de Correo Electrónico de Google,
para lo cual debes ingresar a tu correo utilizado y abrir el mensaje de verificación en el que debes
dar un Clic sobre el enlace que te indican y listo. Ahora si continuemos:
1.- EDITANDO TU PERFIL
Ingresa a BLOGGER
Recuerda: www.blogger.com (Luego presione [ENTER])
En la Interfaz de BLOGGER, nos dirigimos al Bloque Acceder a tu cuenta de Blog creado donde
debes ejecutar los siguientes pasos:
1.- Ingresa tu Nombre de Usuario: E-
mail utilizado y anotado en la Página 4.
2.- Ingresa tu Contraseña:
Anotado en Página 4.
3.- Da un Clic en el
botón ACCEDER.
Si trabajas en una
PC propia activa
esta opción para que
ingrese directo a tu
1.- EDITAR PERFIL: Lo Utilizarás para
2.-NUEVA ENTRADA: Lo
utilizarás para agregar una
nueva entrada a tu Blog.
agregar y modificar datos de tu perfil así como
una foto.
4.-Me
Opciones: Básico, Publicación,
Formato, Comentarios, etc.
5.-Me direcciona a la ficha Diseño:
Elementos de la Página, Fuentes y
colores, Edición de HTML,
Seleccionar Plantilla Nueva.
PAGINA – 12
–
cuenta.
Inmediatamente ingresará por primera vez al Panel Escritorio, donde distinguiremos las siguientes
opciones a utilizar en adelante:
6.-Te permite crear muchos
blogs
en tu misma cuenta de
Blogger. Importante para crear
Libros Electrónicos.
direcciona a la ficha
Creación de entradas: Crear,
3.-Me direcciona a la ficha
Editar Entradas.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
–
NOTA: Para agregar una Foto o Imagen a tu perfil, tenemos dos casos:
1.- Podemos subirlo desde tu equipo o
2.- Desde la Web, ello implica que tu foto debe tener una dirección URL en Internet.
1.1.- INGRESANDO TUS DATOS Y AÑADIENDO TU FOTO A TU PERFIL.
1.- Selecciona el enlace Editar perfil del Panel Escritorio.
2.- Aparecerá el panel Editar perfil de usuario en el que puedes completar o dejar en blanco
aceptando las opciones según tu información personal. Estoy seguro de que es fácil para ti. Por
lo que sólo te explicaré como agregar la foto. Revisa detenidamente el siguiente gráfico:
Continúa…
PAGINA – 13
NOTA: Algunos datos ya aparecen
llenos. Si deseas sólo completa los
obligatorios.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
–
http://bp3.blogger.com/_2HCcfuntMz8/RZ1cxdaTsJ
CASO 2: Si la foto o imagen es de la Web:
A.- Debe copiar la URL de la Foto o Imagen.
B.- Pegue la URL o dirección Web de la foto. Seleccione Desde la Web,
un Clic en la barra de texto y presione [Ctrl] + [V].
Continúa…
PAGINA – 14
NOTA: Veamos los casos para subir una foto o imagen a tu perfil:
CASO 1: Se puede subir una foto o
imagen de su equipo. Sólo de Clic en
Examinar… y seleccione la foto.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 15
–
[Enter]
6.- Ahora Cierre BLOGGER y entra a tu Blog por Internet Explorer
Recuerda: www. ___________________.blogspot.com
Podrás observar tu perfil con los datos ingresados así como la Foto.
2.- Una vez culminado da un clic sobre este
botón para guardar su perfil.
4.- Aparecerá el siguiente mensaje donde debes seleccionar la opción Volver a: Escritorio.
1.- Da un clic en el enlace
Escritorio.
5.- Retornarás al Panel Escritorio de Blogger donde podrás ver la foto del perfil y también
ver tu Blog:
1.- Da un Clic en el enlace Ver blog
para ver su Blog.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
–
2.- CAMBIANDO ALGUNAS OPCIONES DE TU BLOG.
Si deseas modificar algunos datos de tu Blog como el Título, agregarle un Subtítulo o Descripción,
Debes seguir los siguientes pasos
2.1.- CAMBIAR EL TITULO DE TU BLOG Y AGREGARLE UNA DESCRIPCION
1.- Abre BLOGGER e ingresa con tu Nombre de Usuario y Contraseña.
2.- Selecciona el enlace Configuración del Panel Escritorio.
Aquí
3.-Aparecerá la siguiente pantalla con la ficha Configuración superpuesta, los cambios lo
harás en el enlace Básico, que está recortada para desarrollar sólo las opciones que nos
interesa:
1.- Cambia el título del Blog
que había colocado
2.- Ingrese una Descripción del
Título éste se colocará en la
Cabecera como Subtítulo.
3.- Guarde los valores para que
los cambios se apliquen.
NOTA A.- En esta pantalla
también puede eliminar su Blog
dando un Clic en este botón.
PAGINA – 16

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 17
–
Mensaje
Hagamos otros cambios en la misma ventana:
2.2.- CAMBIAR LA DIRECCION URL DE TU BLOG
1.-En la pantalla anterior seleccionamos el enlace Publicación y seguimos los siguientes pasos:
4.- Aparecerá un mensaje que me indica que los cambios se han guardado. Ahora puedes:
A.- Realizar otros cambios, B.- Ver tu Blog o C.- Salir.
C
B
A
1.- Ingrese la nueva dirección URL que
modificará la anterior. No olvides ser
original para que no lo rechace y digita
os caracteres de verificación.
2.- Da un clic para guardar
la nueva configuración.
2.- Aparecerá un mensaje que me indica que los cambios se han guardado:
Continuemos con otros cambios:
2.3.- CAMBIAR TIEMPO DE PUBLICACIÓN, EL FORMATO E IDIOMA DE LAS
FECHAS Y HORA DE TU BLOG
1.- Selecciona el enlace Formato de la ficha Configuración.
2.-Aparecerá la siguiente pantalla en la que debes buscar con mucha paciencia los valores
referentes a nuestro país. Sólo los indicados. Empieza, sé que lo puedes hacer:

INTERNET : LIBROS ELECTRÓNICOS
PAGINA – 18
–
3.-
ZONA DE LAS
ENTRADAS: Muestra las
entradas publicadas en orden
inverso a la fecha de creación.
5.- ZONA DE VÍNCULOS
SECUNDARIA: Se le puede
agregar elementos: Imagen,
Lista de enlaces, etc.
[UTC-05:00] Hora de Perú
y
El idioma de la fecha:
español (Perú)
5.- Da un Clic para guardar los cambios.
3.- Aparecerá el mensaje que indica que los cambios se han guardado.
NOTA IMPORTANTE
Otras opciones a modificar quedarán como parte de la práctica que tú irás descubriendo en la
elaboración de tu Blog.
3.- PERSONALIZAR EL DISEÑO DE TU BLOG.
Hasta este momento tu Blog estará como en la imagen siguiente. En la que ubicarás las partes
que se describen, las que quizás quieras personalizar:
1.- BARRA NAVBAR:
Buscador, Salir, etc.
2.- CABECERA DEL BLOG:
Muestra el Título y Subtítulo.
4.- ZONA DE VÍNCULOS
PRINCIPAL: Muestra tus
Archivos del blog, Datos
personales (Perfil) y se le
puede agregar otros
elementos: Imagen, Lista de
enlaces, etc.
LIC. ALDO VEGA ROSALES
1.- Para establecer el # de entradas que
se verán en la página principal de tu
Blog.
2.- Para establecer el formato de fecha
que se ubica en la cabecera de cada
entrada de tu Blog y del panel
Archivos.
3.- Para establecer el formato de la
hora en que se publica una entrada de
tu Blog.
4.- Para establecer La zona horaria:

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 19
–
La ficha Diseño de Blogger facilita a los usuarios la personalización del diseño de su Blog con
pocos conocimientos técnicos o ninguno. Cambios como: Añadir y organizar elementos de la Página,
Modificar las fuentes y colores, Edición de HTML y Seleccionar una plantilla nueva para tu Blog son
fáciles de realizar. Para iniciar debes seguir los siguientes pasos:
3.1.- EDITAR ELEMENTOS DE LA PÁGINA.
1.- Abre BLOGGER e ingresa con tu Nombre de Usuario y Contraseña.
2.- Selecciona el enlace Diseño del Panel Escritorio.
3.7
3.3
Aquí
3.-Aparecerá la siguiente pantalla con la ficha Diseño superpuesta, los cambios lo trabajarás en
el enlace Elementos de la página. Que se explican en la siguiente página:
Botones: Guardar, Vista
previa y Borrar Cambios
3.1
3.2
3.4
3.5

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 20
–
3.1.- Editar la Barra de Navegación.- Para editar esta barra ejecuta lo siguiente:
1.- Da un clic sobre el enlace Editar de la barra de navegación, aparecerá la
siguiente ventana donde podrás seleccionar un color distinto para esta barra.
2.- Guarda los cambios y puedes revisarlo con el botón Vista previa.
3.2.- Editar el Encabezado.- Para editar la Cabecera o Encabezado ejecuta lo siguiente:
1.- Da un clic sobre el enlace Editar de la Cabecera, aparecerá la siguiente
ventana donde podrás Ejecutar:
2.- Puedes subir una imagen
desde tu equipo o de la web
con la URL de la imagen.
3.- Puedes ubicar la imagen
en lugar del título o detrás.
4.- No olvides activar reducir
1.- Modifica el
Título y la
descripción de tu
Blog.
5.- Da un clic en
guardar y puedes
revisarlo son el
botón vista previa.
hasta ajustar
NOTA: Si la imagen no te gusta, puedes editar nuevamente y eliminar la imagen
3.3.- Editar las Entradas del Blog.- Para configurar las Entradas ejecuta lo siguiente:
1.- Da un clic sobre el enlace Editar de la zona de Entradas del blog, aparecerá
la siguiente ventana donde podrás modificar: El número de entradas, El formato
de fechas, etc. Así como ordenar las etiquetas arrastrándolos.
2.- Guarda los cambios y puedes revisarlo con el botón Vista previa.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 21
–
1.- Puedes desactivar estas
opciones si deseas que
desaparezcan estos elementos
de tu Blog.
2.- Arrastrar las etiquetas
para ordenarlo, si lo desea.
3.4.- Editar la zona Archivo del Blog.- Para configurar la zona de enlaces a las
Entradas de tu Blog ejecuta lo siguiente:
1.- Da un clic sobre el enlace Editar de la Zona Archivo del Blog, aparecerá la
siguiente ventana donde podrás modificar: El Título, Estilo, Formato de Fecha, etc.
2.- Guarda los cambios y puedes revisarlo con el botón Vista previa.
1.- Modificar Título por
ENLACES DE ENTRADAS
2.- Puedes eliminar esta lista
de enlaces a las entradas.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 22
–
3.5.- Editar la zona Datos personales o Perfil del Blog.- Para configurar la zona del
perfil de tu blog ejecuta lo siguiente:
1.- Da un clic sobre el enlace Editar de la Zona Datos personales, aparecerá la
siguiente ventana donde podrás Editar: El Título, Datos personales y Ubicación.
2.- Guarda los cambios y puedes revisarlo con el botón Vista previa.
3.6.- Organizar elementos de la página.- Sólo se pueden organizar los elementos de tu
página: Datos personales y Archivo de blog o los elementos agregados para ello
ejecuta lo siguiente:
1.- Arrastra el elemento
Datos
personales a la ubicación deseada,
veamos que quede sobre el elemento
(Enlaces de
Archivo del Bolg
Entradas).
2.- Guarda los cambios y puedes revisar
los cambios con el botón Vista previa.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 23
–
NOTA:
También puedes añadir otros elementos:
DESTACADOS: Blogger Play, YouTube, Nasa Photo of the day, etc.
LOS MÁS POPULARES: Search YouTube, Traductor, Tiempo del Mundo, etc.
EL MÁS RECIENTE: Sudoku, Sala de Juegos, Google Video, etc.
Y Categorías como:
Noticias, Herramientas, Comunicación, Diversión y juegos, Finanzas, Deportes, etc.
Sólo desarrollaremos dos elementos básicos: Lista de vínculos e Imagen ya que el
proceso es el mismo para el resto, solo trabaja con paciencia. Empecemos:
A.- Añadir una Lista de vínculos.- Para añadir una lista de vínculos debes tener
en cuenta lo siguiente:
1.- Lo más recomendable es hacerlo en la Zona de vínculos secundaria.
2.- Debes contar con una lista de direcciones de páginas Web. Ejemplo:
-MINISTERIO DE EDUCACION: www.minedu.gob.pe
-INSTITUTO DE PEDAGOGIA POPULAR: www.ipp-peru.com
-CONOCIENDO AL PERU: www.perucultura.org.pe
–SOFTWARE EDUCATIVO: www.internenes.com
Luego ejecuta lo siguiente:
3.7.- Añadir un Elemento de Página a tu Blog (Añadir un gadget).- Debemos tener
en cuenta lo siguiente:
1.- Hay tres zonas para añadir un elemento a tu página: La Zona de enlaces
principal, La Zona de enlaces secundaria y en la parte inferior de tu blog.
2.- Puedes añadir los siguientes elementos básicos:
Da un clic sobre la
imagen o título del
elemento.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 24
–
1.- Da un clic sobre el enlace Añadir un elemento de página (Añadir
un gadget) de la Zona de vínculos secundario, aparecerá la ventana Añadir un
gadget.
2.-Ubica el elemento Lista de vínculos y da un clic sobre la imagen.
Aparecerá la ventana siguiente en la cual sigue los pasos indicados:
1.- Escribe el título general del
Elemento o la zona de enlaces.
4.- Digitar el nombre que aparecerá en
los enlaces y que los usuarios de tu
blog leerán.
2.- Puedes ordenar los enlaces
alfabéticamente
3.- Digitar la dirección de la
página Web (URL) a que se
enlazará.
5.- Para añadir varios vínculos
al mismo elemento usa este
botón. Para nuestro caso son 4.
7.- Guarda los cambios y revisa los avances con el
botón Vista previa o el enlace Ver blog.
Nota.- En la pantalla Elementos de la página sólo
se verá el título del elemento y Editar.
3.- Puedes añadir otra Lista de vínculos si lo desea, sólo debes repetir los
pasos anteriores.
B.- Añadir una Imagen.- Puedes añadir una imagen desde tu equipo o desde
cualquier otro lugar de Internet. Además ahora puedes enlazar esa imagen con una
Página Web, conociendo su dirección. Para desarrollar estas acciones debes tener
en cuenta:
1.- Para añadir una imagen colgada en Internet, debes conocer la
dirección URL de la imagen. (Debes copiar la URL).
NOTA: Si desea eliminar el elemento
total, Edita el elemento y el botón
ATRÁS cambiará por ELIMINAR.
6.- Puedes editar, suprimir y
cambiar de ubicación a los
enlaces agregados.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 25
–
3.2.- CAMBIAR LAS FUENTES Y COLORES DE LA PLANTILLA.
1.- Abre BLOGGER e ingresa con tu Nombre de Usuario y Contraseña.
2.- Selecciona el enlace Diseño del Panel Escritorio.
1.- Coloca un Título a
tu Imagen.
2.- Si deseas enlazar esa imagen con una Web, debes conocer la
dirección URL de esa Web.
Luego ejecuta lo siguiente:
1.- Da un clic sobre el enlace Añadir un elemento de página de la zona
que desees, por ejemplo la zona de vínculos principal, aparecerá la ventana
Añadir un elemento de página (Añadir un gadget).
2.-Ubica el elemento Imagen y da un clic sobre su imagen. Aparecerá la
ventana siguiente en la cual sigue los pasos siguientes:
2.- Si desea enlazar la imagen digite la URL
de la Web elegida.
3.1.- Si la imagen está en tu PC da un clic en
el botón examinar, luego ubica y selecciona la
imagen.
3.2.- Si la imagen es de la Web, selecciona
esta opción y digita o pega en la barra de texto
la dirección URL de la imagen previamente
seleccionada o copiada.
Una vez que sube la imagen aparecerá la siguiente
ventana:
4.- Guarda los cambios y puedes
revisar como queda con el botón Vista
previa o el enlace Ver blog.
NOTA.-
1.- Si desea eliminar el elemento total, Edita el elemento y el botón ATRÁS cambiará por ELIMINAR.
2.- Si no deseas enlazar la imagen sólo deja vacío la barra Enlace.
3.- Si deseas subir una imagen de la Web, te recomiendo que primero la bajes a tu PC. De ese modo será
más sencillo.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 26
–
3.-Aparecerá la siguiente pantalla con la ficha Diseño superpuesta, los cambios lo trabajarás en
el enlace Fuentes y colores que presenta la siguiente pantalla donde debemos reconocer sus
elementos:
3.3.- CAMBIAR DE PLANTILLA.
3.1.- Cambiar colores de los elementos de la plantilla.-
A.- Cambiar el Color de Fondo de la Cabecera de la Página.-
1.- En la barra de Lista de colores y Fuentes selecciona la opción Color de fondo
de la cabecera de la página. Elemento 1 en el gráfico anterior. Ejecuta lo
siguiente:
Aquí
1.-BARRA DE LISTA DE LOS
ELEMENTOS DE LA PLANTILLA
CUYOS COLORES Y FUENTES
PUEDES CAMBIAR.
2.-LISTAS DE: COLORES –
FORMATOS DE FUENTES
A APLICAR.
4.-GUARDAR O BORRAR
CAMBIOS
3.-PANEL DE VISTA PREVIA

PAGINA – 27
–
Como práctica cambia el color del Título de tu Blog y haz otros retoques de acuerdo a
tu gusto y que mejoren la presentación de tu Blog.
LIC. ALDO VEGA ROSALES
2.-Puedes elegir el color de fondo que desees de
los paneles: Colores de tu blog, Colores que
combinan con tu blog y Más colores. Por
ejemplo Verde.
INTERNET : LIBROS ELECTRÓNICOS
1.-Selecciona la opción Color de fondo
de la cabecera de la página.
3.-Guarda los cambios.
4.-Para ver tu blog en otra ventana
luego de haber guardado los cambios.
Vista previa para verificar los
cambios antes de guardarlos
B.- Otros colores que puedes cambiar en los elementos son:

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 28
–
3.2.- Cambiar la Fuente de los elementos de la plantilla.-
A.- Cambiar la Fuente del Título del blog.-
1.- En la barra de Lista de colores y Fuentes selecciona la opción Color de fondo
de la cabecera de la página. Elemento 1 en el gráfico anterior. Ejecuta lo
siguiente:
2.- Selecciona Georgia de la Familia de fuentes
1.-Selecciona la opción Fuente del título
del blog.
5.-Guarda los cambios.
Vista previa para verificar los
cambios antes de guardarlos
B.- Otras Fuentes que puedes cambiar son.-
de
fuente:
3.-Activa los Estilos
Negrita y Cursiva.
4.-Aumenta o disminuye el tamaño de
la fuente del título si es necesario.
6.-Para ver tu blog en otra ventana
luego de haber guardado los cambios.
Como práctica cambia el tipo de Fuente y Tamaño de la descripción de tu Blog y haz
otros retoques de acuerdo a tu gusto y que mejoren la presentación de tu Blog.
NOTA.- El uso del enlace Edición de HTML de la ficha Plantilla requiere de conocimientos
más avanzados. Así que lo dejamos para otro momento.
3.3.- SELECCIONAR UNA PLANTILLA NUEVA PARA TU BLOG.
1.- Abre BLOGGER e ingresa con tu Nombre de Usuario y Contraseña.
2.- Selecciona el enlace Diseño del Panel Escritorio.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 29
–
1.-EN
EL PANEL DE
GRUPOS DE PLANTILLAS.-
Selecciona la plantilla
Rounders 2 de este grupo.
2.- Ahora puedes mejorar el aspecto de tu Blog a tu gusto. No te olvides que cada vez
que cambies de Plantilla se descartarán los cambios efectuados en Fuentes y Colores.
NOTA: La plantilla Stretch Denim
es una plantilla que abarca todo el
ancho de la pantalla.
3.-Aparecerá la siguiente pantalla con la ficha Plantilla superpuesta, los cambios lo trabajarás
en el enlace Seleccionar plantilla nueva. Para cambiar de plantilla debes tener en cuenta lo
siguiente:
Nota.- Si modificas la plantilla, se descartarán los cambios que hayas efectuado en Fuentes
y colores, pero se conservarán los elementos de la página.
3.1.- Cambiar a la Plantilla Rounders 2.-
1.- En la pantalla Seleccionar plantilla nueva ejecuta lo siguiente:
2.-Guarda la Plantilla
3.-Para ver tu blog en otra ventana
luego de haber guardado los cambios.
Aquí

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 30
–
AUTOEVALUACION N° 2 – ¿Qué has aprendido?
Debes desarrollar las siguientes preguntas:
I.- VOCABULARIO: Define los siguientes términos informáticos:
1.-Http
2.-Enlace
3.-Plantilla
4.-JPG
5.-Perfil
6.-Fuente
II.- CUESTIONARIO: Desarrolla las siguientes preguntas:
1.- ¿Qué diferencia hay entre la ficha Edición de HTML y Redactar del Editor de Entradas?
2.- ¿Elabora un esquema de los elementos de la Página y explica las funciones de cada uno de ellos?
3.- Si modificas la Plantilla de tu Blog, ¿Qué cambios se descartarán?
PROYECTO – ¿Qué harías con lo aprendido?
AVANCE DEL PROYECTO N° 2 – LIBRO ELECTRÓNICO
1.- Ingresa al Panel Escritorio de tu Blog creado y con el enlace Crear un Blog crea los blogs
necesarios para cada página de tu libro electrónico. Anote aquí las direcciones URL de cada uno:
Página 1: www.____________________
Página 2: www.____________________
Página 3: www.____________________
Página 4: www.____________________
Página 5: www.____________________
2.- Modifica tu Perfil, si deseas escanea tu foto para colocarlo en el perfil de tu Blog.
3.- Añade una lista de vínculos, que llevará de título ÍNDICE, a cada blog. Para enlazarlos con las
Blogs creados para cada página del libro electrónico. Utiliza las direcciones URL anotados en 1.
4.- Puedes cambiar de plantilla si lo deseas.
5.- Aplica el formato que desees a los Blogs: Color de fondo, Tamaño y color de fuente, Los tamaños y
posiciones de las imágenes agregadas, etc.
6.- Entra a la ficha Diseño y selecciona el enlace Edita del elemento de página Entradas del blog y
desactiva todas las opciones. Esto es para que quitar estos datos de tu Blog.
7.- En la misma ficha Diseño selecciona el enlace Edita del elemento de página Archivo del blog y
Elimínalo.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 31
–
Página Web:
www.cbox.ws
2.- VÍDEOS DE LA PÁGINA DE YOUTUBE EN TU BLOG:
Página Web:
www.youtube.es
3.- SLIDE SHOW – PRESENTADOR DE FOTOS CON SLIDE:
Página Web:
www.slide.com
4.- SPLASHCAST – VIDEOS DE YOUTUBE POR CANALES Y OTROS
:
Página Web: www.splashcastmedia.com
6.- CONTADORES DE INGRESANTES A TU BLOG
Página Web: www.freelogs.com
7.- COMPARTIR Y MANEJAR SUS ARCHIVOS EN LÍNEA CON BOX.
Página Web: www.box.net
8.- ESPACIOS DE TRABAJO COLABORATIVO – INTRANET Y OTROS CON MAYETICVILLAGE.
Página Web: http://es.mayeticvillage.com
9.- RELOJES PARA MEJORAR LA PRESENTACION DE TU BLOG CON CLOCKLINK.
Página Web: www.clocklink.com/
Existen otros servicios gratuitos que podrás ir descubriendo con la experiencia. Empecemos esta parte de
manera práctica, con las fichas de trabajo que a continuación colocamos, sólo con algunos servicios, el resto
queda para que investigues.
CAPíTULO III
OPCIONES AVANZADAS
Hasta este momento tu Blog se presenta atractivo. Pero ahora quizá desees personalizarlo de modo
avanzado: Incluir otros formatos, Agregarle un sonido de fondo, Servicios gratuitos de otras páginas como:
Panel de Mensajes, Vídeos de YouTube, Canales de Vídeos, Presentador de fotos, Contador de ingresantes,
etc. Todo ello se puede hacer agregando algunos códigos HTML de servicios que algunas páginas permiten
de modo gratuito.
Algunos servicios gratuitos son:
1.- PANEL DE MENSAJES EN TU BLOG CON CBOX:

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 32
–
FICHA DE TRABAJO N° 1
AGREGÁNDOLE UN SONIDO DE FONDO A TU BLOG COMO ELEMENTO DE
PÁGINA
1.- OBTENIENDO DIRECCIONES URL DE SONIDOS MIDI:
A.- Abre la siguiente página Web: www.culturageneral.net
B.- Luego selecciona la opción Música Clásica.
C.- Luego Sonata n° 14 “Claro de Luna” .
D.- Luego en la ventana que se presenta Clic Derecho sobre el Reproductor de la Música o sobre
la palabra AQUÍ y seleccionar Propiedades.
E.- En la ventana Propiedades selecciona y copia la Ubicación: URL del sonido MIDI. Recuerda
Copiar: [Ctrl]+[C]. Veamos:
2.- AGREGANDO LOS CODIGOS NECESARIOS EN EL ELEMENTO HTML/Javascript DE TU BLOG:
A.- Ingresa a tu cuenta de blogger. En el panel Escritorio selecciona el enlace Diseño.
B.- Selecciona el enlace Añadir un elemento de página.
C.- En la ventana que aparece ubica el elemento HTML/Javascript y seleccionalo.
D.- En la ventana que aparece coloca un título y Digita las siguientes líneas de códigos:
1.- Clic derecho sobre
cualquiera de las zonas:
2.- Selecciona y copia
esta URL:

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 33
–
Parámetro
SRC
WIDTH y HEIGHT
AUTOSTART="true"
LOOP="true"
Utilidad
Contiene la dirección URL del archivo de sonido a reproducir
Aparece un pequeño reproductor, estos parámetros especifican su
tamaño. Ancho y Alto respectivamente.
Arranca automáticamente la reproducción. Para que no arranque
automáticamente en lugar de “true” colocamos “0”
Reproduce ininterrumpidamente el fichero hasta que salimos de la
página.
Como se dio WIDTH="200" y HEIGTH="40" se mostrará un controlador de sonido. Según el
sistema operativo será:
NOTA: En el código src pega la dirección del sonido Midi copiado.
Quedaría de la siguiente manera:
E.- Finalmente Seleccione el botón GUARDAR y Ver blog.
F.- Puedes reubicar el elemento añadido o cambiar el sonido Midi por otro.
NOTAS PARA TOMAR EN CUENTA:
Aquí unas páginas web para obtener direcciones de melodías Midi:
Para obtener la URL de otras melodías revisa las siguientes páginas. Sólo haz Clic derecho sobre el
Enlace y selecciona Propiedades, luego Selecciona y Copia la URL de la ventana que aparece:
http://www.geocities.com/CollegePark/Dorm/9834/midi.html
http://www.piano-midi.de/beeth_es.htm
http://photofiltrecastellano.iespana.es/musicamidi.htm

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 34
–
FICHA DE TRABAJO N° 2
AGREGAR UN PANEL DE MENSAJES DE CBOX A UNA ENTRADA DE TU
BLOG Y COMO ELEMENTO DE TU PÁGINA
1.- OBTENIENDO LOS CODIGOS INSERTAR DEL PANEL EN LA PÁGINA DE CBOX:
A.- Abre la siguiente página Web: www.cbox.ws
B.- Sigue los siguientes pasos. Recuerda que debes contar con una cuenta de correo electrónico.
1.- Da un clic en la pestaña sign up
2.- Completa los datos que nos
solicitan:
-Nombre de usuario.
-Correo Electrónico: Uno por cuenta.
-Contraseña.
-La URL del Blog.
-Elige un Estilo.
4.- Ahora da un clic sobre el botón
Create my Cbox!
3.- Acepta las condiciones del servicio.
C.- Cierra la ventana que aparece y tienes que ingresar a tu correo para verificar tu cuenta en Cbox,
en este correo vendrá tu nombre de usuario y contraseña para acceder a tu cuenta.
1.- Da un clic en este enlace
de verificación.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 35
–
D.- Aparecerá la siguiente pantalla, donde ingresarás con tu nombre de usuario y contraseña:
1.- Digita tu nombre de
usuario
E.- aparecerá la siguiente ventana final:
2.-
Digita
tu
contraseña
1.- Da un clic en el botón
Update.
2.-
Selecciona y
copia los códigos de
la barra.
2.- AGREGANDO LOS CODIGOS INSERTAR EN EL EDITOR DE HTML DE UNA ENTRADA
A.- Ingresa a la entrada donde vas a colocar el Panel de comentarios.
B.- Selecciona la ficha Edición de HTML de la entrada y pega ([Ctrl]+[V]) los códigos en el lugar
que deses.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 36
–
D.- Finalmente Seleccione el botón PUBLICAR ENTRADA y visualiza tu Blog en una
ventana nueva.
NOTA: Para modificar el tamaño del Panel debemos saber que:
1.- Los parámetros:
width=" " : Establece el Ancho del Panel
height=" " : Establece el Alto del Panel
2.- Modifica según tu necesidad. Cambiando el primer par es para visualizar el mensaje. El
segundo par es para poner nombre y digitar el mensaje. Siempre deben coincidir los width.
3.- AGREGANDO LOS CODIGOS INSERTAR COMO ELEMENTO DE PÁGINA (HTML/Javascript)
A.- Selecciona la ficha Diseño.
B.- Selecciona el enlace Añadir un elemento de página (Add a Page Element).
C.- Da un clic en el botón AÑADIR AL BLOG del elemento HTML/Javascript.
D.- Digita el título: PANEL DE MENSAJES.
E.- Pega el código Insertar en el área CONTENIDO.
F.- Modifica los valores de width y height si lo deseas.
D.- Seleccione el botón GUARDAR.
E.- Finalmente Seleccione el enlace Ver blog de elemento de página añadida.

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 37
–
FICHA DE TRABAJO N° 3
AGREGAR UN VÍDEO DE YOUTUBE A UNA ENTRADA DE TU BLOG Y COMO
ELEMENTO DE TU PÁGINA
1.- OBTENIENDO LOS CODIGOS INSERTAR DEL VÍDEO EN LA PÁGINA DE YOUTUBE:
A.- Abre la siguiente página Web: www.youtube.es
B.- En la barra Buscar digita el tema o personaje: cusco
C.- Luego, da un clic al vídeo de la lista: Cusco – Promperu Tv Comercial. Puedes ver el vídeo
para asegurarte que es el que buscas de lo contrario puedes cambiarlo en la lista de la derecha.
D.- Puede personalizar la presentación del
vídeo: No incluir videos relacionados,
Mostrar borde.
Selecciona en este panel otro vídeo si
el anterior no te gusta.
NOTA: Si deseas cambiar de tema
tienes que ir a la barra Search.
E.- Da un clic sobre la barra Insertar y
Copia ([Ctrl] + [C]) los códigos que
aparecen.
Si deseas puedes seleccionar en este panel
otro vídeo si el anterior no te gusta.
NOTA: Si deseas cambiar de tema tienes
que ir a la barra Buscar.
2.- AGREGANDO LOS CODIGOS INSERTAR EN EL EDITOR DE HTML DE UNA ENTRADA
A.- Crea una Nueva Entrada en tu Blog.
B.- Trabajando en la ficha Redactar coloca de título CUSCO – PROMPERU TV COMERCIAL y
en la entrada:

PAGINA – 38
–
INTERNET : LIBROS ELECTRÓNICOS
Una belleza milenaria para admirar
–
LIC. ALDO VEGA ROSALES
(Darle formato)
3.- AGREGANDO LOS CODIGOS INSERTAR COMO ELEMENTO DE PÁGINA (HTML/Javascript)
A.- Selecciona la ficha Diseño.
B.- Selecciona el enlace Añadir un elemento de página (Add a Page Element).
C.- Da un clic en el botón AÑADIR AL BLOG del elemento HTML/Javascript.
D.- Digita el título : CUSCO – PROMPERU TV COMERCIAL.
E.- Pega el código Insertar en el área CONTENIDO.
F.- Modifica los valores de width y height de la parte inferior (SEGUNDA PAREJA) por:
width="210" height="150"
D.- Seleccione el botón GUARDAR.
E.- Finalmente Seleccione el enlace Ver blog de elemento de página añadida.
C.- Selecciona la ficha Edición de HTML de la entrada y pega ([Ctrl]+[V]) el código Insertar de
Youtube.
D.- Finalmente Seleccione el botón PUBLICAR ENTRADA y visualiza tu Blog en una ventana
nueva.
NOTA: Para modificar el tamaño de un vídeo debemos saber que:
1.- Los parámetros:
width=" " : Establece el Ancho del Video
height=" " : Establece el Alto del video
2.- Cambiando el segundo par es suficiente, pero es recomendable cambiar los dos pares a las
mismas medidas. Valores aproximados para los casos:

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 39
–
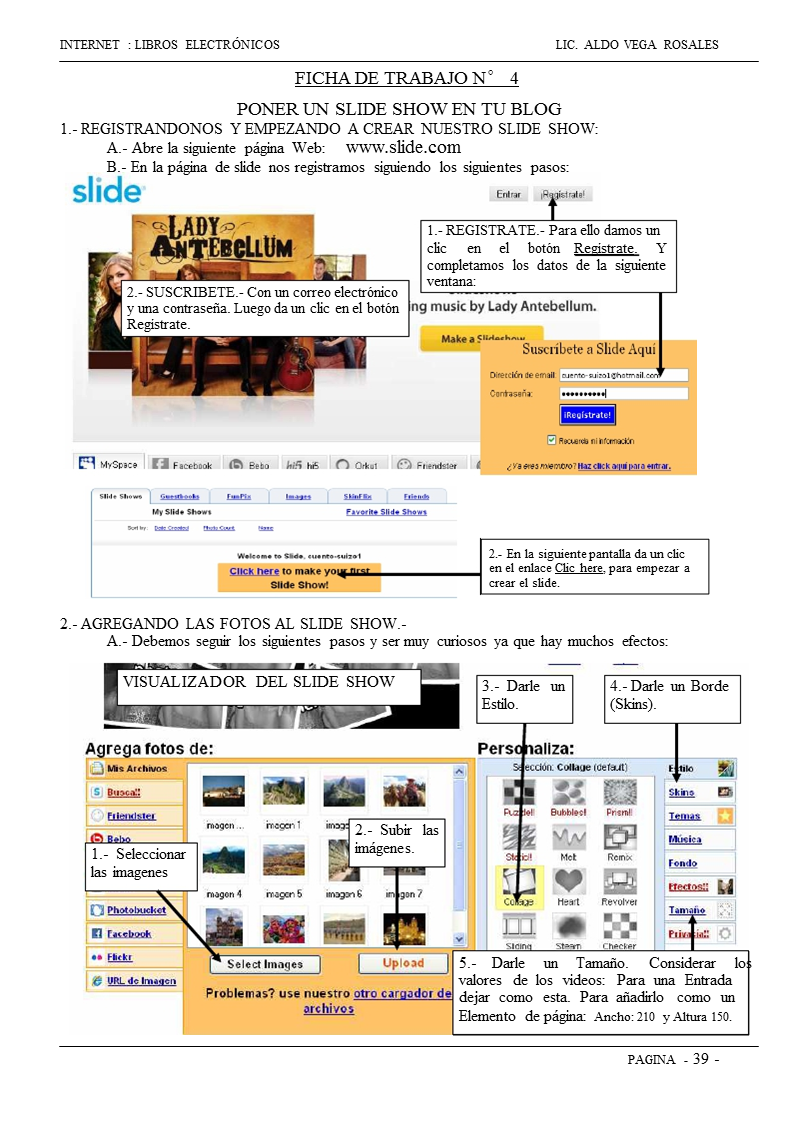
FICHA DE TRABAJO N° 4
PONER UN SLIDE SHOW EN TU BLOG
1.- REGISTRANDONOS Y EMPEZANDO A CREAR NUESTRO SLIDE SHOW:
A.- Abre la siguiente página Web: www.slide.com
B.- En la página de slide nos registramos siguiendo los siguientes pasos:
1.- REGISTRATE.- Para ello damos un
clic en el botón
Regístrate. Y
completamos los datos de la siguiente
ventana:
2.- SUSCRIBETE.- Con un correo electrónico
y una contraseña. Luego da un clic en el botón
Regístrate.
1.- Seleccionar
las imagenes
2.- Subir las
imágenes.
VISUALIZADOR DEL SLIDE SHOW
3.- Darle un
Estilo.
4.- Darle un Borde
(Skins).
5.- Darle un Tamaño. Considerar los
valores de los videos: Para una Entrada
dejar como esta. Para añadirlo como un
Elemento de página: Ancho: 210 y Altura 150.
2.- En la siguiente pantalla da un clic
en el enlace Clic here, para empezar a
crear el slide.
2.- AGREGANDO LAS FOTOS AL SLIDE SHOW.-
A.- Debemos seguir los siguientes pasos y ser muy curiosos ya que hay muchos efectos:

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
–
B.- Luego podemos reordenar las imágenes arrastrándolos y ponerle una leyenda desarrollando:
3.- AGREGANDO LOS CODIGOS HTML EN EL EDITOR DE HTML DE UNA ENTRADA:
A.- Crea una Nueva Entrada en tu Blog.
B.- Ponle de título LAS MARAVILLAS DEL CUSCO
C.- Selecciona la ficha Edición de HTML de la entrada y pega ([Ctrl]+[V]) el código HTML.
PAGINA – 40
1.- Arrastrar
las fotos
4.- Guardamos para obtener el
código HTML.
3.- Cambiar colores
Fuente y fondo.
2.- Colocar una leyenda
C.- Copiamos el código HTML obtenido:
1.- Seleccionamos y copiamos ([Ctrl]+[C]).

INTERNET : LIBROS ELECTRÓNICOS
LIC. ALDO VEGA ROSALES
PAGINA – 41
–
D.- Puedes modificar los valores de width y height de la parte superior para cambiar el Ancho y
Alto del Slide respectivamente. El Width de la parte inferior debe llevar el mismo que el anterior.
E.- Finalmente Seleccione el botón PUBLICAR ENTRADA y saldrá un error:
Este error lo arreglamos haciendo el siguiente cambio en los códigos:
 Página anterior Página anterior |   Volver al principio del trabajo Volver al principio del trabajo | Página siguiente  |

